11/6日(土)に大阪南港ATCで行われた関西オープンソース2010に参加してきました。
関西オープンソース2010とは?
オープンソースソフトウェア界隈の技術や活動を支援する、セミナーや作品展示を中心としたイベントです。
オープンソースソフトウェア団体からの出展はもちろん、企業から個人まで、そして今年は灘高校の学生による出展もあったりし盛り上がりました。
イベントは11/5と6日の2日間やってましたが、僕が参加したのは6日だけです。
組み込み系からWeb系までいろいろなセミナーをやっていましたが、Web系、HTML5系のテーマを中心に選んで参加してきました。
以下、11月6日のタイムテーブルから、参加したセミナーについてご紹介します。

11:00 HTML5 〜 ウェブの未来のためにいま何が必要なのか
HTML5で出来ることや、その将来性についてブラウザ開発者を交えたパネルディスカッションです。
パネリスト
・Microsoft 春日井さん
Silverlight IE関係をやっているそうです。
・Opera Software ウェブエヴァンジェリスト Daniel Davis さん
・Mozilla Japan 加藤さん
Windows64bitの開発しているそうです。
※Googleの方は都合が合わず不参加。
・パネリストがイチ押しするHTML5の技術は何か?
HTML5といっても要素技術がいろいろあるが、中心的存在はやはりWebSocket。
その他、WebGLやcanbus、ドラッグ&ドロップ機能など。
・HTML5の目指すところは、フラッシュとかSilverlightをつかわずにアプリケーションを実装することである。(春日井)
そういう意味ではドラッグ&ドロップは局所的な機能にすぎない。
・ビデオエレメントが個人的には興味がある。SVGにも興味がある。(春日井)
・WebSocketに注目が集まっている。
ただし、スケーラビリティに問題がある。
例えば、日本からアフリカへの通信なんかには(遠距離過ぎて)向かない。パケットロスが発生するので。
どちらかというと、ローカルネットワークなどの近距離での実装で有効。
HTTPは無限にセッションが張れるが、WebSocketはTCPポートの数の制限がある。3000くらいが限界?
HTTPと比べてスピードはあまり変わらないかも(Daniel)
・各ベンダが出しているHTMLやWeb関係のドキュメントについて
ベンダー提供のドキュメントはあまり参照している人がいない。
どちらかというとサードパーティのものが多く使われている現状。
・Microsoftのドキュメントについて(春日井)
Microsoftのドキュメントは、ユーザ向け、デベロッパ向け(MSDN)の2種類が存在する。
提供しているドキュメント量がものすごく多いので、メンテしきれていない。
英語のものは機械翻訳をかけて日本語にしているものもあるが、まだまだ精度が足りないので変な翻訳になることもある。
そのへんは人間の目でレビューもしているがいかんせん時間がかかる。
改善してはいるのでご辛抱いただきたい。
・OperaとかMozillaはドキュメントをメンテナンスする人が足りない
→ボランティア募集!
・ブラウザのデバッグツールFirebugが一番という先入観がWebデベロッパーの間では強い。
Chrome WebKitのDevTools、IEのF12などもあるが知らない人も多い。
・MicrosoftにはWebのオーサリングツールとしてVisual Web Developer というのがある。
12:35「WordPress の世界的イベント WordCamp ってどんなの?」
講師:池田百合子さん(WordPress 地域コミュニティーWordBench川崎)
・10/下旬にWordCamp名古屋が開催されたが、そのときのイベント報告が中心
・WordCamp前日に徹夜でUstream中継付きの座談会をやった。
・WordCampは東京、横浜、京都、福岡などで開催してきた。2008年からやっている。
・先週行われたWordCamp名古屋のサイトがめちゃカッコいい。
→ こういうことができる人がいっぱいいて刺激になるよ!
13:00「世界標準ブログツール WordPress とそのコミュニティーの魅力」
講師:篠原 裕幸 (しのはらひろゆき)さん 株式会社メッサリバティ代表
・メッサリバティではmessa.tvというpodcastをやっている。
・WordPressを始めたきっかけは、社員のイギリス人に推薦されて。MovableTypeから乗り換えた。
・WordPressには2つサイトがある。
wordpress.com → インストールなしでWordPressでブログをお手軽に始めるためのもの。(ブログホスティングサイト)
wordpress.org → 自分でインストールする人用。
・WordPressは全世界で920万ダウンロードされている。
・全世界のWebサイトの8.5%はWordPressで作られたページ (まじで!?)
・なぜWordPressが流行っているのか?
1. コミュニティが活発
お祭り系のWordCampというイベント
勉強会形式のWordBench
コミュニティが発達しているので、楽しい。
2. 参加する方法がいくつもある。敷居が低いので参加しやすい。
コード、ドキュメント翻訳、テーマ、イベント運営など
3. もちろんBlogという本来の機能
テーマを簡単に変えられることで、Blogを書く意欲も湧く
・11/27 大阪でWordBenchやるそうです。
14:00 デザイナーサイド/プログラマーサイドからのiPhone/iPad開発
講師:北村真二さん(Cocoa勉強会関西)
このセミナーめちゃ面白かったのですが、会場に人がはいりきれず私は立ち見でした。
座ってゆっくりできなかったので記録とってません。
記憶を頼りに残します。
・iPhone開発は、Objective-Cとcocoaの知識が必要。
C言語知ってる人でも最初とまどうが、慣れると思う。
Objective-Cで書かないといけない部分はどうしても存在するが、上位レイヤーの開発でCやC++を使うことは可能。
・パソコンでのシミュレータ環境上でアプリケーションが完成しても、その後に実機転送(iPhoneへの転送)というハードルが待っており、これが結構手順が難しい。ここでつまずく人が多い。
・デザイナーの領域とプログラマーの領域の能力を同時に備えていると強い。
1人だけで完成にこぎつけることができるので。また、アプリの単価が安いので開発に何人も投入できないので、1人で何役もこなせる人は有利。
・Appleの審査を通すために工夫が必要なことがある。
アイコンに”for iPad”とつけると商標登録の関係でNGとか。
再生ボタンに良く使われる三角形のアイコンを”NEXT”ボタンの意味で使ったら、NGが出た。
Appleで使用を推奨されていない関数を使うと審査通らない。
たまたま非推奨関数と同じ名前の関数を自分のローカル関数として作ってもダメ。Apple社側で行っているソースコードチェックにひっかかるようだ。
アプリを登録するために10800円の料金を支払わないといけない。
iPhoneアプリのコツ
・UIは大事。親指で押せるようにボタン群は下半分に集める。
・押して欲しいボタンは深い階層の画面に用意しないで、できるだけよく見える位置に置いておくこと。
・基本的に「ユーザはめんどくさがり屋」なので、押して欲しいボタンを深い階層に置いても押してもらえない。
・課金のボタンを深い階層の画面に置いていたが、1つ上の画面にボタンを置いたら売上が倍増した、という例もある。
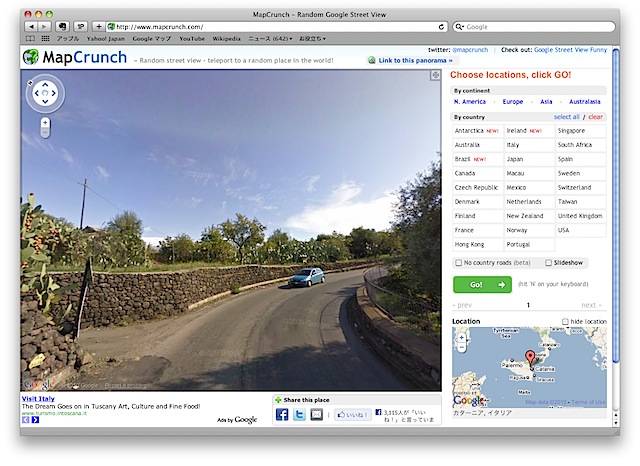
15:00 Open Street Map のご紹介
講師:Open Street Map Japan メンバー
プロジェクタと講師パソコンの相性が悪く映像が映らないというトラブルに見舞われましたが、持参していた僕のパソコンではちゃんと映ったのでプレゼン用に使用してもらいました。
よって記録はパソコンの代わりにノートに鉛筆で取りました。
・聴講者はまだOpenStreetMapのことを良く知らない人が多数。(自分も含めて)
・OpenStreetMapは、Googleマップのように地図を表示するためのプロジェクトだが、オープンコミュニティで作っているため、自分たちで地図を作っていく形態をとる。
・GPSロガーを使って自分で移動した履歴をサーバーにアップロードして地図を書くイメージ。
・高尾山とか比叡山とかはまだ地図が作られていない部分について、OpenStreetMapオフ会を開いてみんなで登りに行ったりしている。
・外国人でも、日本の地図の製作にめちゃ貢献してくれている人がいる。
16:00 Chrome Extension/WebAppsにおけるHTML5の活用
講師:北村英志さん (Google)
100席あった座席はすべて埋まり、立ち見が出ている状態。人気すごい。
参加者のほとんどはJavaScriptと何らかの形でかかわっているみたいなので、Web関係の仕事をしている人が多いようです。
Chromeをメインブラウザにしている人が参加者の半数以上。
個人的にだけど、北村さんの生きざまがかっこいい。デキる人のオーラがでている。
Apache Shindigというプロジェクトのコミッタをしている。
北村さんのブログ
・Chromeは2008年9月に登場 現在Ver7。(まだ2年しか経ってないんですね)
・6週間に一度バージョンアップをしている。
・全世界7000万人が使っている。
・Chromeの特徴:速い
・タブ1つ1つが別プロセスなのでブラウザ全体が固まったりするということが無い。
・V8というJavaScriptのレンダリングエンジン使用。
・Chrome6は当初のChromeの最初のバージョンより3倍速い。それくらい速さにこだわりを持ち進化を続けている。
Chromeエクステンション
・HTML、CSS、JavaScriptで開発が可能なので扱いやすい。
・ブラウザの再起動が不要
・プロセスが独立しているためブラウザが重くならない
おすすめChromeエクステンション
・RSS Subscription Extetion
RSSフィードの登録を支援してくれる
・Chromed Bird
twitterクライアント
・SocialGraphAnalyzer
北村さん作のエクステンション。ブログを開いているときにこのエクステンションを使うと、関連するソーシャルページを教えてくれます。
ちなみに僕のブログで試してみましたが、該当件数はゼロでした(泣)
Chrome Extentionで表現できるスコープ
・通常ページの領域
・Extentionの領域
セキュリティのの観点から、これら2つを分けている。
そうしないと、Webページを閲覧したときにエクステンションが勝手にポップアップを出したりすることができるようになっちゃうので。
HTML5について
・HTML5ROCKS
HTML5に関するリソースが掲載されいてるサイト(英語)。おすすめ
・VideoタグによってHTML5でビデオの再生をすることができる(flash)を使わないでも出来る
・Drag and Drop API
たった4行くらいのコードでD&Dを実現できる。
・Web SQL Database
仕様の策定が止まってしまっている。
・File API
ファイルアップロード機能など
その他
・Cross-Origin XHR (意味がよく分かりませんでした)
・Chrome WebApps
→ ChromeをApplicationとして活用するための仕組み
17:00 HTML5 〜 その可能性とインターネットアプリケーションの未来
講師:HTML5-WEST.jp
ライブコーディング実演
秋葉さんが20分でドローソフトを書くデモンストレーションをやっていました。
今年7月のOSC京都でもやっていた試みですね。
一般聴衆が見ている前でコーディングするのは緊張するので思うようにコーディング出来ないと思うんですが、HTML5を使って立派にドローソフトを完成させていました。
僕はリファレンスとか見ながらのカンニングをしないとコーディングは絶対無理やなぁ…
京都Google Technorogy User Group 主催でHTML5読書会 in 神戸を開催しているみたいです。
参加したセミナーは以上です。
全体的に去年よりも規模が大きくなっている感じがしました。展示ブースのスペースも拡張されていましたし。
スタッフのみなさんもたくさんいて、スムーズな運営に尽力されていました。どうもありがとうございました。