スポンサードサーチ検索ツールは、一度に複数の検索を実行出来るようにしています。
ユーザがあらかじめ設定しておいた複数のキーワードごとに、一度に検索を実行して現在順位をYahooからとってきて一度に表示します。
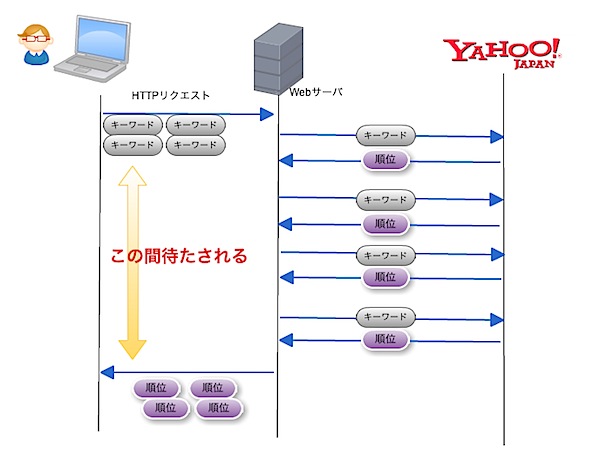
しかしここで問題になるのが処理実行時間です。
たくさんの問い合わせを一度に行うと処理に時間がかかりますので、ユーザのイライラの原因になります。

これではWebサーバ⇔Yahoo間の通信が全部終わらないとユーザに結果を返せないので、その間ユーザはずっと待たされることになります。
全ての通信の順序が決まっており、1つの通信が終わらないと次へ進めない同期通信なのでそのような動きになります。
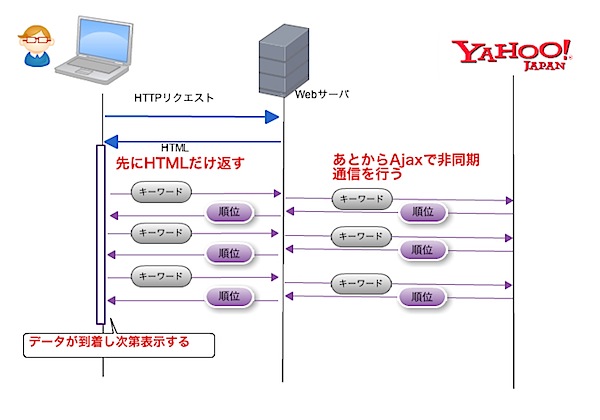
そこで、体感速度を上げるためにAjaxを使用します。
Ajaxは”Asynchronous JavaScript + XML”の略であり、
Asynchronous=非同期
を意味します。通信順序が特に決まっていない通信ができます。
ユーザに見せる画面を先に送っておいて、あとから結果を返すことで、見かけ上の速度を早めることができます。
何も表示されないままで待たされるよりも、少しずつ何かが出てくる方が待たされ感が少ないということです。

図では順番に処理が流れているように見えますが、実際はAjax通信をしている紫の矢印の実行順序は決まっていないし、もどってくる順序も決まっていません。
Ajaxを実現するツールとして、jQueryやPrototype.js、MooToolsなどがあります。
ここでは人気の高いjQueryを使います。
JavaScript Framework 人気があるのはどれ? | Diaspar Journal
http://diaspar.jp/node/141
jQueryのようなAjaxを使うには、Javascriptについて知っておく必要があります。
このへんが参考になるのではないでしょうか。
【libro】 初心者のためのjQueryプログラミング入門
http://libro99.appspot.com/index2?id=52003
過去のエントリ
【連載】Webサービス制作日記#05 HTMLパーサを使う
【連載】Webサービス制作日記#04 データベースを使う
【連載】Webサービス制作日記#03 プラットフォームを決める
【連載】Webサービス制作日記#02 要件を決める
【連載】Webサービス制作日記#01 何を作ろうとしているか


Ajaxってなんだか今風のユーザーインターフェース実現してくれるもの♪
みたいないい加減な認識しかありませんでした。
勉強になります!
こんなこともできるんですね。
Ajaxでいろいろ出来ることがあるんですが、これはほんの一例です。
もちろんいろんなユーザーインターフェースを実装することもAjaxでできます。
今回挙げた機能は、GoogleMapでやってることをイメージしてもらえれば分かりやすいと思います。
地図画面をスクロールすると、ブロックごとに分けられた地図画像が不規則な順番で表示され、やがて1枚の地図になるのが分かるでしょう。
そこでは1枚の小さな地図の断片それぞれがAjaxによる非同期通信をしています。