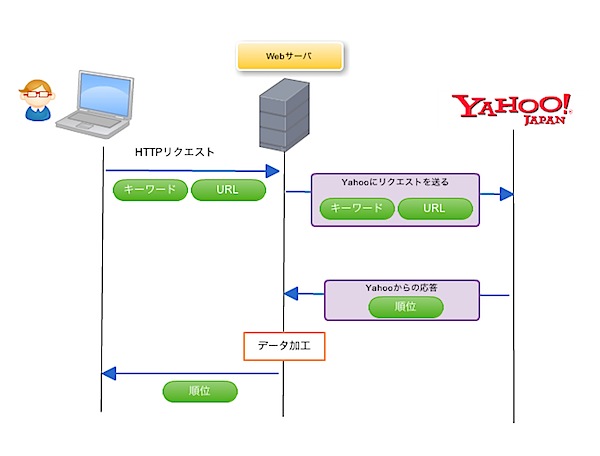
順位検索ツールの処理フロー
スポンサードサーチ順位検索ツールは、以下のようなデータのやりとりをすることになります。

ユーザからのリクエストをWebサーバで受けたら、それをトリガにしてYahooに検索に行きます。
WebサーバはYahooからの応答受け取ったあと、それを加工して、ユーザに返します。
Yahooへの問い合わせは以下のような応答を想定しています。
入力:
検索したいキーワード名
検索順位を調べたいサイトのURL(ドメイン名)
出力:
順位
自然検索(通常の検索)の場合はこういう入出力を提供してくれるAPIがYahooデベロッパーネットワークで提供されていて、それを使うことで上記の結果を受け取れます。
スポンサードサーチを含む、リスティング広告のAPIもリスティング広告のサイトを見ると存在するみたいなのですが、使用するためには法人登録をしなければならず、かつYahooの審査を経てテクノロジーソリューションパートナーというのにならないとダメみたいです。
ということで個人には敷居が高いのでこのAPIを使うのはあきらめようと思います。
HTMLパーサを使う
そこで仕方が無いので、APIを使わず
1.人が普通にYahoo検索するようにHTTPリクエストを送信して、
2.Yahooから結果をHTMLで受け取って
3.そのHTMLコンテンツの中から欲しい情報を抜き出す
という方法でデータを取ってくることにします。
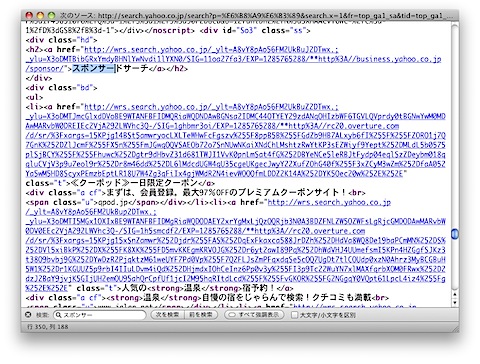
つまり、以下のようにYahooに普通にHTTPリクエストを送信した結果をHTMLで受け取って、自分が必要なデータだけ切り取って加工するというものです。
「スポンサードサーチ」というキーワードで検索すれば、その下にスポンサーのリストが<li>タグで並んでいるということが分かります。
この必要な部分だけを抜き出す、という作業はプログラムでやることができます。

文字列操作関数で泥臭くやることもできますが、ここでHTMLパーサを使えばもう少しスマートにできます。
パーサとは「解析する」と訳せばいいでしょうか。
HTMLを構文解析してくれるので、これを使えば簡単な指定で欲しい情報を抜き出すことができます。
パーサとは【parser】(パーザ) – 意味/解説/説明/定義 : IT用語辞典
http://e-words.jp/w/E38391E383BCE382B5.html
今回はこれを使いました。
PHP Simple HTML DOM Parser
http://simplehtmldom.sourceforge.net/
探せば他にもいろいろなパーサがあります。
もちろん、今回はPHPで作るのでPHPから組み込めるパーサでなければなりません。
Perlで作ってるならPerl対応のHTMLパーサを使う必要があります。
これを使えば、たとえば<li>の中の文字列だって簡単に取ってこれます。
まず、yahooにリクエストを送信して結果を$htmlに入れたあと、
[php]
$html = file_get_html("http://yahoo.co.jp/…");
[/php]
こんな風に繰り返し処理で使うと<ul>と<li>を探してリストの中身をとってくることができます。
[php]
foreach( $html->find(‘ul’) as $ul )
{
foreach( $ul->find(‘li’) as $li )
{
// $li には<li>と</li>で囲まれた部分の文字列が入っている.
}
}
[/php]
こうやってWebサーバで抽出した文字列を適当に加工したり、順位を計算したりしてユーザにHTMLデータとして返せばいいわけです。
過去のエントリ
【連載】Webサービス制作日記#04 データベースを使う
【連載】Webサービス制作日記#03 プラットフォームを決める
【連載】Webサービス制作日記#02 要件を決める
【連載】Webサービス制作日記#01 何を作ろうとしているか


記事として簡潔で分かりやすいですね。
ただ、前回登場したDBが省略されちゃってて「あれ?」って感じかな。
今回の画だけ見ると、リアルタイムでの検索しかできないような気がして・・
きっと、次回以降で説明がある、ということですな!
あっそうですね。DBのテーブルの説明は全部やってませんね。
あまり細かくやると終わらなくなっちゃうし、書くのもメンドイので、なるべくエッセンスだけにしようと思っています。
それと、そのときの気分で書いているので、あまり前後の脈絡はないかもです。すみません!
フィードバックあれば、その都度反映させていこうと思います。
もちろんリアルタイム検索だけじゃないので、ほかの機能はまた次回以降に。