グラフ描画ツールとして、jqPlotを使うことにします。
jqPlotは、jQueryのプラグインとして動作します。

javascriptのグラフ描画ツールは最近かなり充実してきている感じがします。jQueryはもちろんですが、prototype.js他のAjaxライブラリでもいろいろなグラフ描画ツールがあります。
昔はグラフを描こうと思ったら、flashを使うくらいしか選択肢がなかったと思います。もしくはgnuplotやRなんかを使ってサーバーサイドでグラフ画像を作って、それをイメージとして表示するというような使い方とか。
そういうやりかたに比べれば、JavaScriptベースのグラフツールは格段に楽です。いくつかの[x,y]データを渡してやるだけで、デフォルト状態でもきれいな図を描いてくれます。
[参考]ゆっくりと… » データ可視化のためのグラフ描画JavaScriptライブラリ20選
http://tokkono.cute.coocan.jp/blog/slow/index.php/programming/javascript-data-visualization-libs/
たくさんあるのでどの描画ツールを使ったらよいか正直迷うところですが、「jQuery」と「折れ線グラフ」の条件で絞り込み、あとは将来性で選んでjqPlotにしました。
去年はflotでグラフを描いたことがあったので、慣れてるものを使う方が楽だしこれを使おうかなと思ったのですが、1年間バージョンアップしてないしなんとなく将来性がなさそうな感じがしたので却下しました。こういうツールはたくさん種類がある分、浮き沈みが激しいです。
今回採用する描画ツールの話ではないですが、グラフの描き方は以下が分かりやすいと思います。
jQueryで折れ線グラフを表示してみる « エンジニアのためのUI改善講座
http://www.kentarox.com/2010/04/jquery_liner_graph/
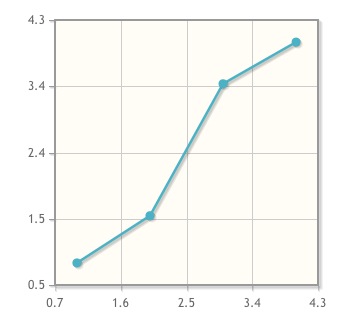
1つ例をあげると、jqPlotでは以下のjQueryコードだけでこんなグラフが描けちゃいます。
縦軸、横軸の目盛りは自動で計算してつけてくれます。
[javascript]
line1=[0.82, 1.5, 3.4, 4];
plot1 = $.jqplot(‘chart1’, [line1], {});
[/javascript]
描画したいところにHTMLコードを入れておきます。
[html]
<div id="chart1"></div>
[/html]

[参考]http://www.jqplot.com/tests/axisAutoscaleTests.php
こういうグラフ描画ツールを使って簡単にグラフを描いて視覚化できる時代になりましたから、既存のデータを使ってどんどんグラフ化していくと面白くなってくると思います。
どこかの統計サイトからデータだけをとってきてグラフ化したり、独自に収集したデータを視覚化して提供するサイトを作ったら、個人的には流行るんじゃないかなーと思っていたりします。
こういうツールでなんか面白いことができないか考えるとワクワクするんですよ。
過去のエントリ
【連載】Webサービス制作日記#07 cronでスケジュール実行
【連載】Webサービス制作日記#06 jQueryでAjaxする
【連載】Webサービス制作日記#05 HTMLパーサを使う
【連載】Webサービス制作日記#04 データベースを使う
【連載】Webサービス制作日記#03 プラットフォームを決める
【連載】Webサービス制作日記#02 要件を決める
【連載】Webサービス制作日記#01 何を作ろうとしているか


あらっ、実況中継されていたんですね、今頃気づいてスミマセン。
自分で開発するのはとても無理ですが、どんな風につくられるものなのかは
知っておきたいと思っていましたので、一生懸命読みます!
ありがとうございます。
いえいえ、ブログはこっちの自己満足なんで、適当に流してもらっていいですよ。
何かご質問や要望あれば分かる範囲で答えますので言ってください。