2018/7/13(金)、そう13日の金曜日に、“.json”の拡張子について学ぶ勉強会をやりました。略してjsonnight.
[大阪]ジェイソンナイト(.json拡張子について理解を深めるIT系勉強会) さくらクラブ
勉強会でやった内容
・json拡張子とは? 知らない人向けの解説・jsonと親和性が高いJavaScriptについて
・jsonはどこで使う? Ajaxでの利用シーン
・jsonと同じような目的で使われるxmlファイルの紹介
などです。
この内容をこのブログでも詳しく説明していきます。
jsonの基礎知識

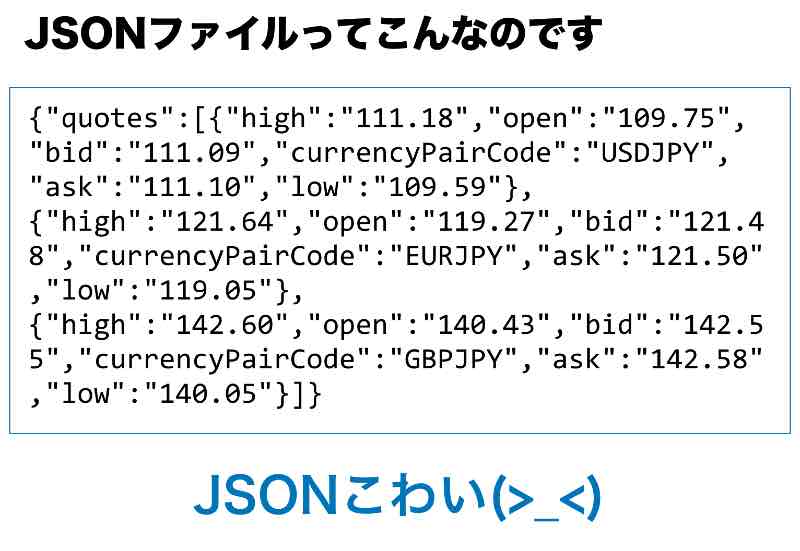
jsonファイルって中身はこんなふうになってます。
意味がわからなくてコワイですね!
jsonは一言で言うと「データ保存のためのフォーマットの1つの形式」です。
意味がわからなくてコワイですね!
jsonは一言で言うと「データ保存のためのフォーマットの1つの形式」です。

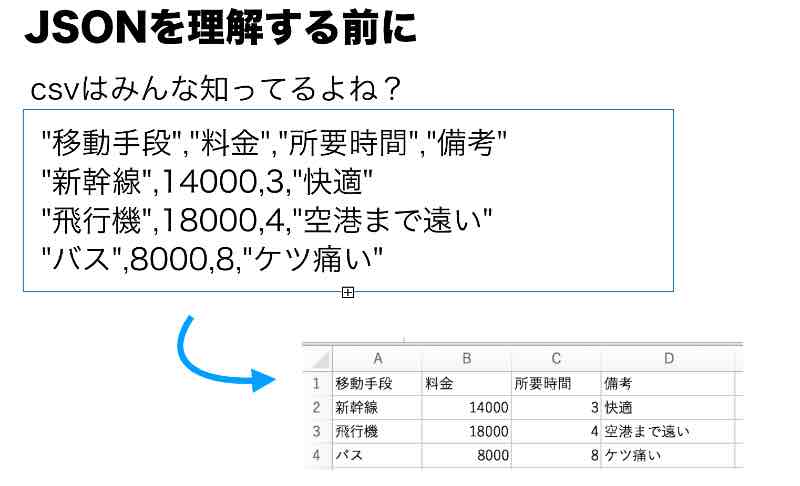
jsonを理解する前に、みんなが知ってるcsvについて考えてみましょう。
csvはコンマ区切りのテキストであり、表に変換できますよね。
ただし、逆に言うと表にしか変換できません。
csvはコンマ区切りのテキストであり、表に変換できますよね。
ただし、逆に言うと表にしか変換できません。

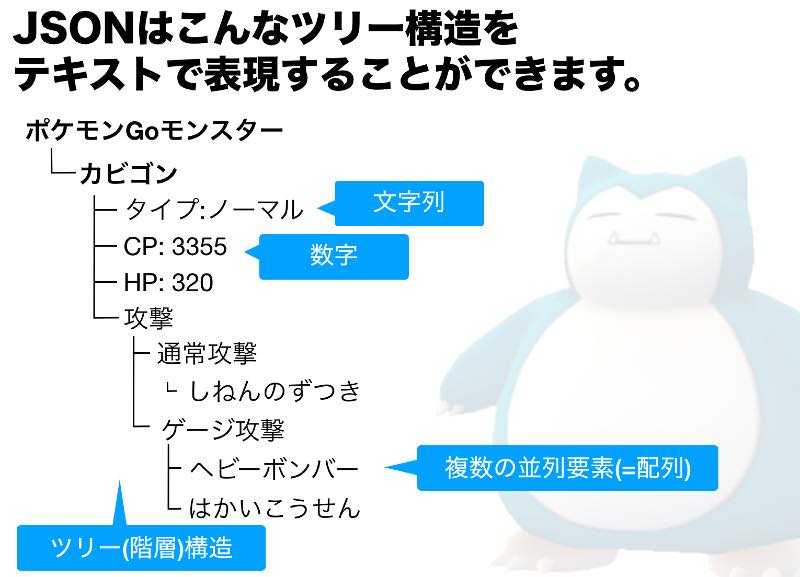
しかし、jsonでは表だけでなくツリー構造を表現することができます。

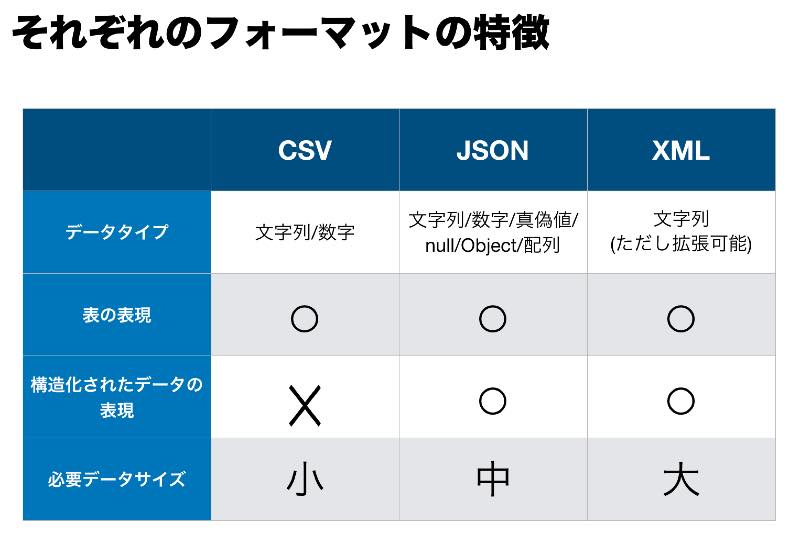
CSV、json、XMLのそれぞれのフォーマットの特徴と比較です。
jsonは構造化データを取り扱うことが出来ます。
jsonは構造化データを取り扱うことが出来ます。

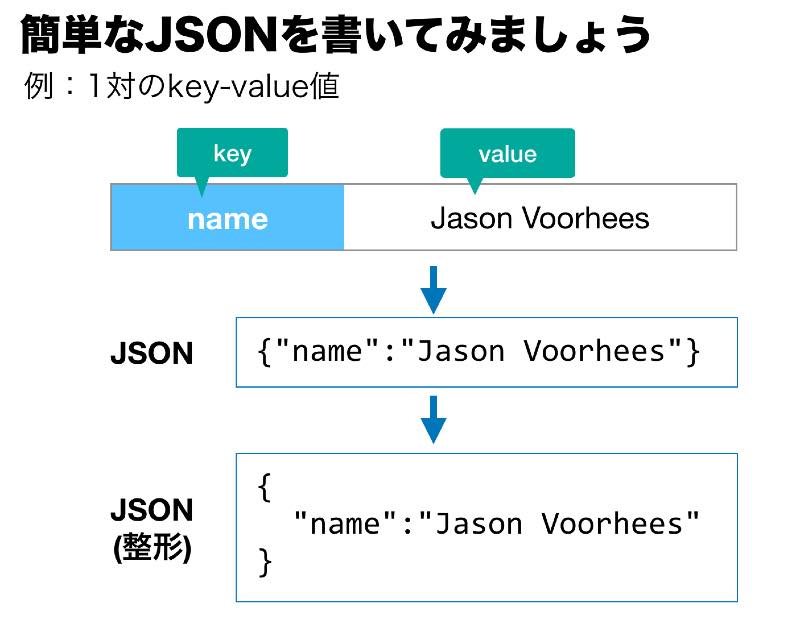
簡単なjsonを書いてみましょう。
1対のkey-value値を表現する場合、こうなります。
1対のkey-value値を表現する場合、こうなります。

keyは一般的に半角英字を使用します。
valueは日本語もOK。数字だけの場合は”(ダブルクォーテーション)は要りません。
valueは日本語もOK。数字だけの場合は”(ダブルクォーテーション)は要りません。

JSON構文をチェックしたり整形してくれたりするWebサービスがあるので使えば便利です。
JSON Pretty Linter – JSONの整形と構文チェック
https://lab.syncer.jp/Tool/JSON-Viewer/
JSON Pretty Linter – JSONの整形と構文チェック
https://lab.syncer.jp/Tool/JSON-Viewer/

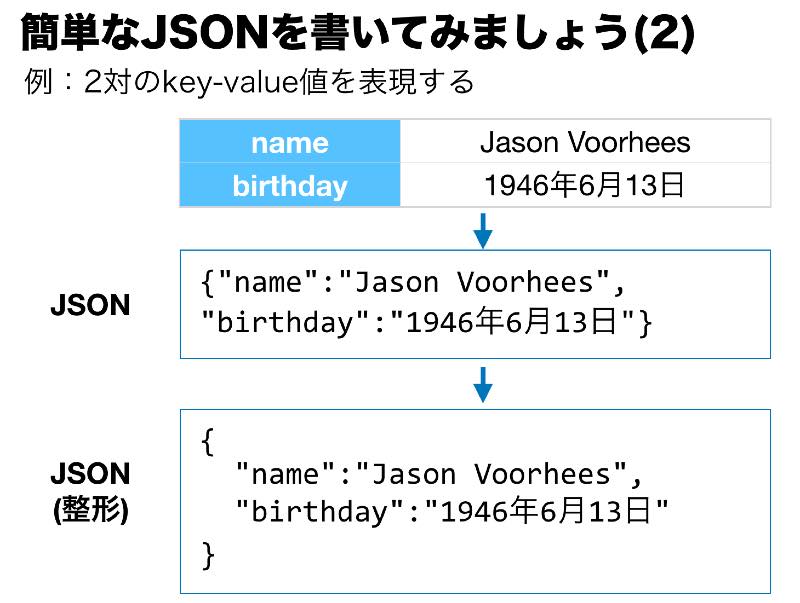
次に、2対のkey-value値を表現する場合を考えてみます。

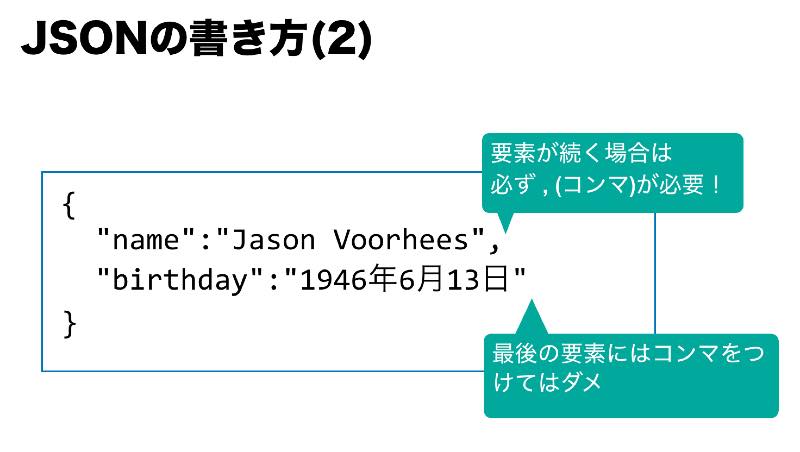
要素が続く場合は必ず , (コンマ)が必要です。
そして、最後の要素にはコンマをつけてはダメなのです。
そして、最後の要素にはコンマをつけてはダメなのです。
なぜjsonを使うのか?

CSVがExcelと親和性が高いのと同様、jsonはJavaScriptと親和性が高いです。
PHPなどの言語とも親和性が高いのでjsonはプログラム言語と相性が良いです。
プログラム中でデータを読み込んだり、書き出したりする場合はjson形式がお手軽です。
PHPなどの言語とも親和性が高いのでjsonはプログラム言語と相性が良いです。
プログラム中でデータを読み込んだり、書き出したりする場合はjson形式がお手軽です。
どれくらいお手軽かを体験するために、サンプルコードで実験してみます。
以下のリンクからサンプルコードをダウンロードしてください。
https://toyao.net/wp/wp-content/uploads/2020/01/sample_html.zip

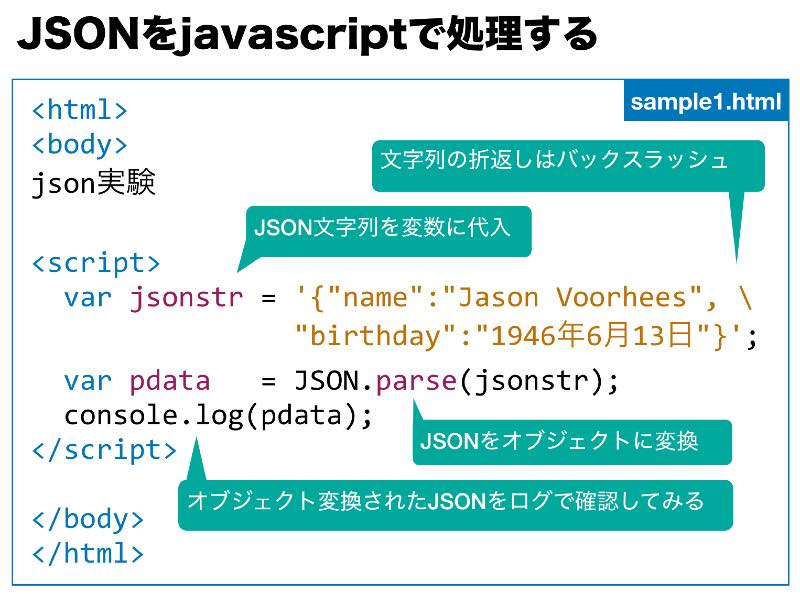
sample1.htmlはこのようになっています。
JSONをjavascriptで処理するコードです。
例えばChromeブラウザで「要素を検証」でコンソールを出すと、jsonがオブジェクト変換された構造化データを確認することが出来ます。
JSONをjavascriptで処理するコードです。
例えばChromeブラウザで「要素を検証」でコンソールを出すと、jsonがオブジェクト変換された構造化データを確認することが出来ます。
Ajaxについて詳しく解説
jsonはAjaxを使うときに本領を発揮します。
例として、
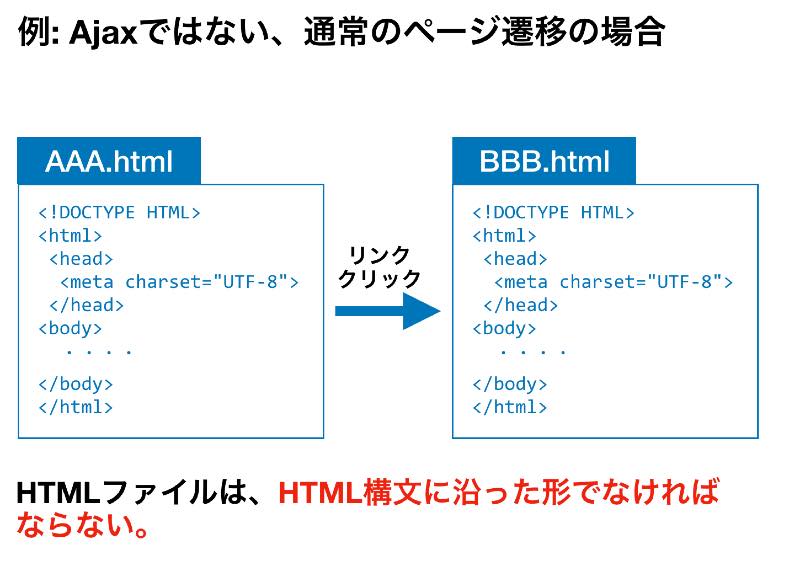
Ajaxではない、通常のページ遷移の場合です。
htmlファイルは、HTMLの構文に沿った形にする必要があります。(htmlファイルだから当然ですが)
リンククリックすると新しいページ(htmlファイル)にアクセスすることになります。
Ajaxではない、通常のページ遷移の場合です。
htmlファイルは、HTMLの構文に沿った形にする必要があります。(htmlファイルだから当然ですが)
リンククリックすると新しいページ(htmlファイル)にアクセスすることになります。

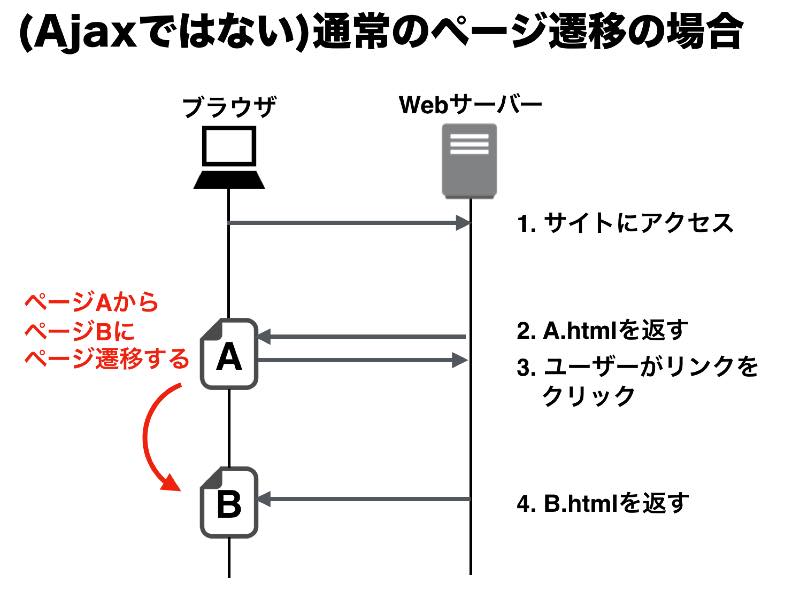
通常のページ遷移の場合は、このように毎回新しいページ(htmlファイル)を取ってくる動き(ページ遷移)になります。

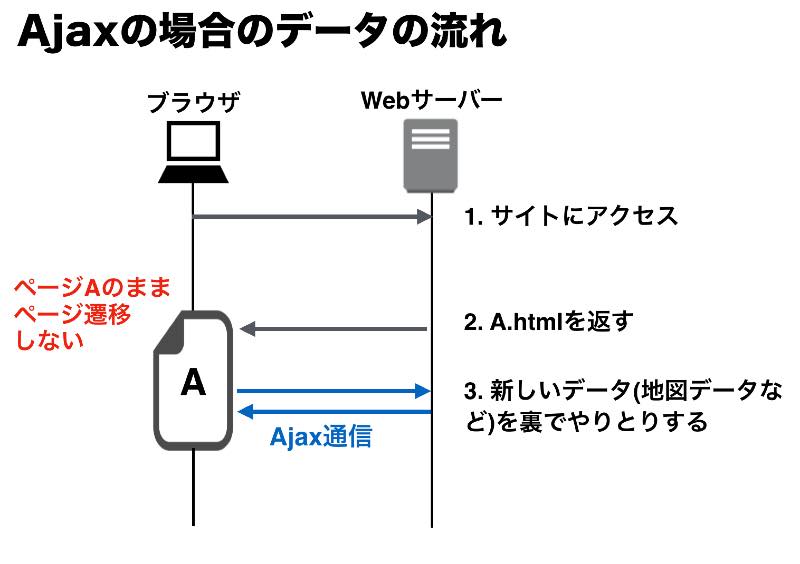
一方、googleマップを見てみましょう。これはページを遷移してませんよね。
地図をスクロールしたり拡大すると、同じページで続きの新しい地図を見ることが出来ます。ページ遷移していません。
地図をスクロールしたり拡大すると、同じページで続きの新しい地図を見ることが出来ます。ページ遷移していません。

最初に表示したページAのままページ遷移しないのがAjaxという仕組みです。

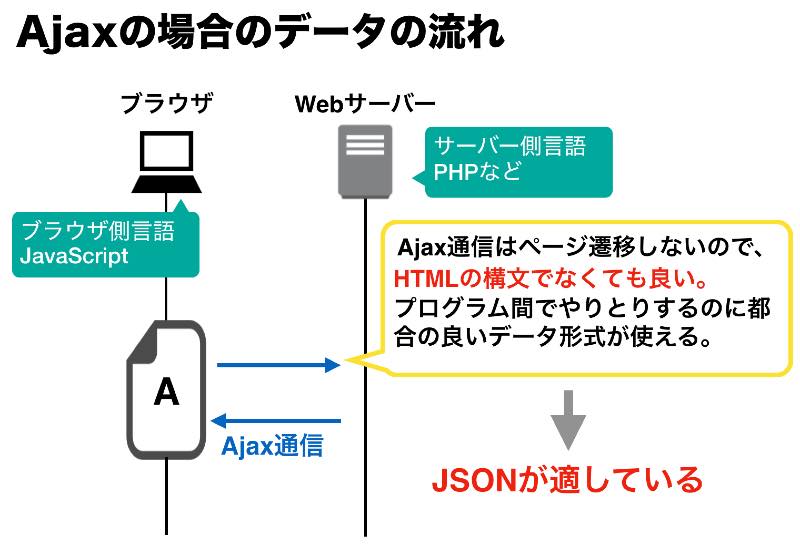
Ajax通信はページ遷移しないので、HTMLページを取ってくる必要がなく、すなわちHTMLの構文でなくても良くなります。
プログラム間でやりとりするのに都合の良いデータ形式が使えるのです。
ここでjsonが使えるというわけです。
ここでjsonが使えるというわけです。

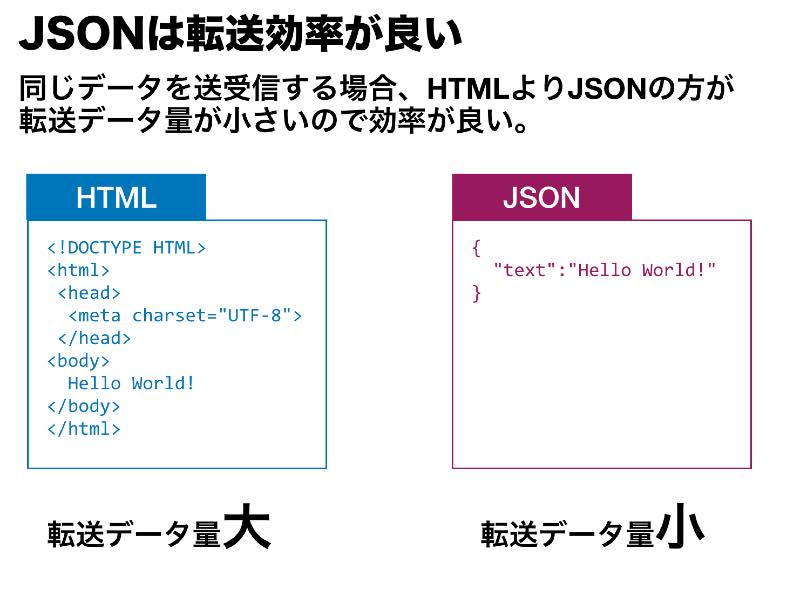
jsonは転送効率が良いです。
同じデータを送受信する場合、HTMLよりJSONの方が転送データ量が小さいので効率が良いのです。
同じデータを送受信する場合、HTMLよりJSONの方が転送データ量が小さいので効率が良いのです。

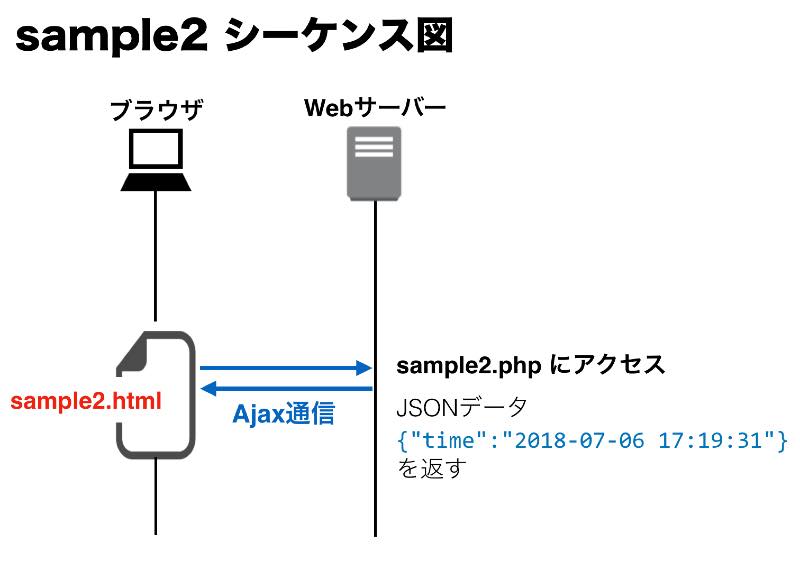
sample2.htmlでAjax通信を体験してみましょう。

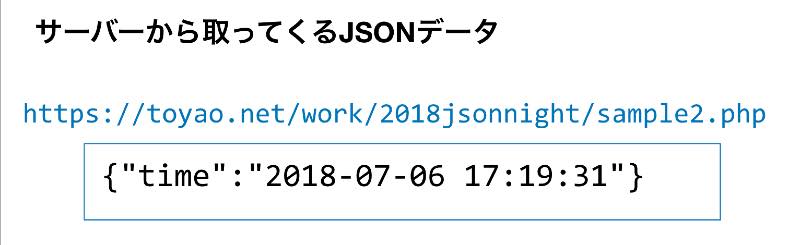
サーバーから取ってくるデータはこのようになります。
URLはこれ
>https://toyao.net/work/2018jsonnight/sample2.php

シーケンス図で書くとこのようになります。

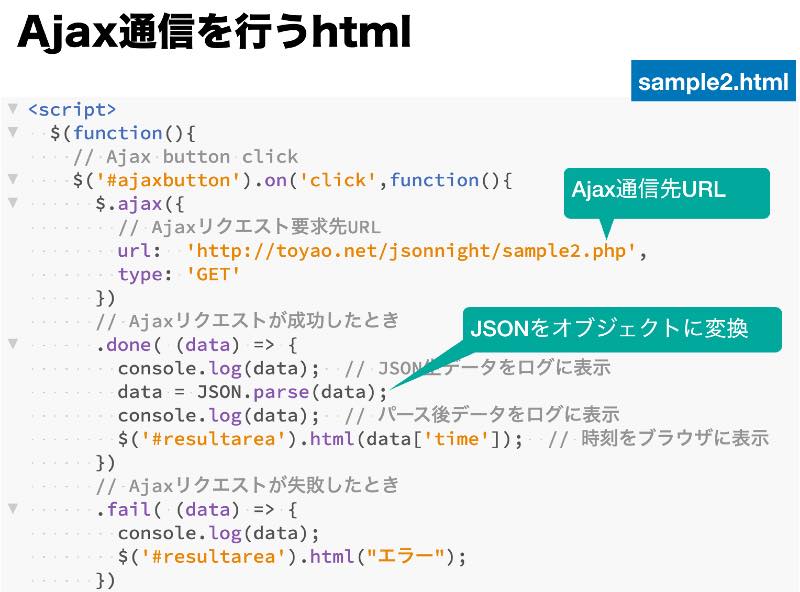
Ajax通信を行うhtmlです。
$.ajaxという関数がajax通信を行う関数になります。
$.ajaxという関数がajax通信を行う関数になります。
jsonをもっと詳しく理解する

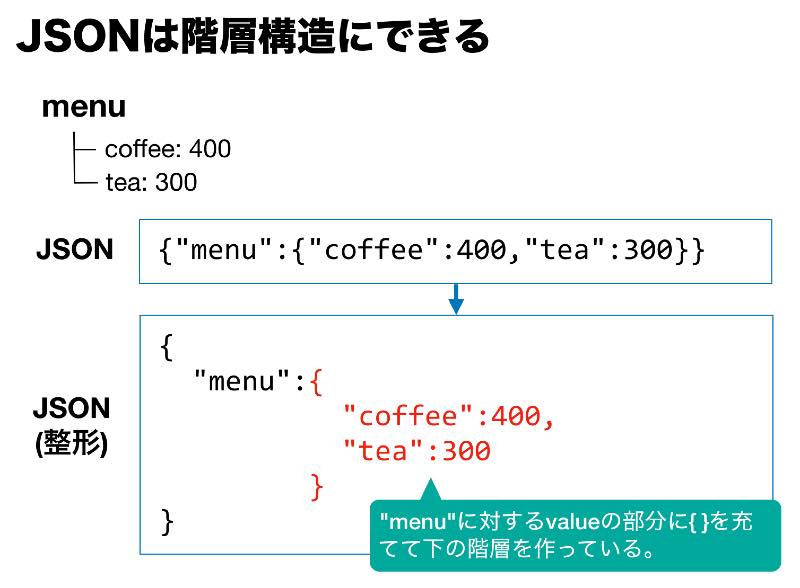
jsonは階層構造にできます。

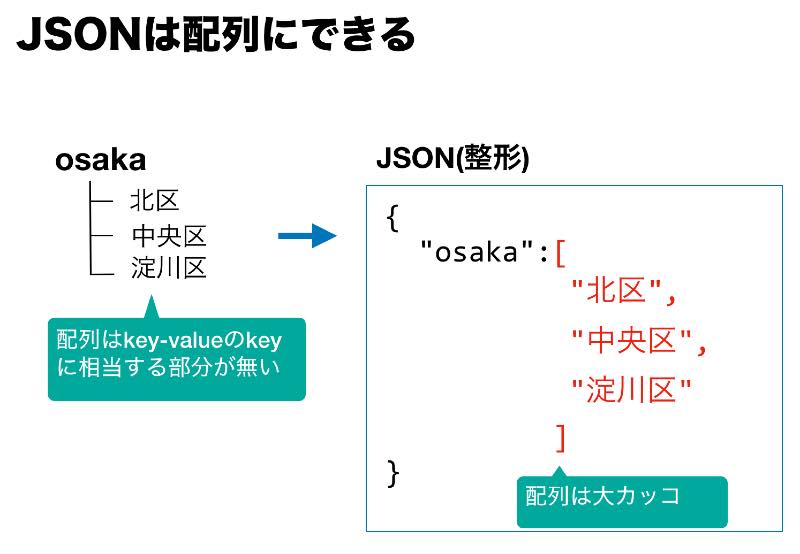
jsonは配列も表現できます。
参考になるサイト:
学問的に仕様を網羅しています。
JSON (JSONの文法解説)
json応用:オープンデータの利用

JSON形式で提供されているオープンデータを使ってみましょう。
例えば以下のサイトにあります。
Link and Publish your data|Open data sharing & Download
LinkData
例えば以下のサイトにあります。
Link and Publish your data|Open data sharing & Download
LinkData

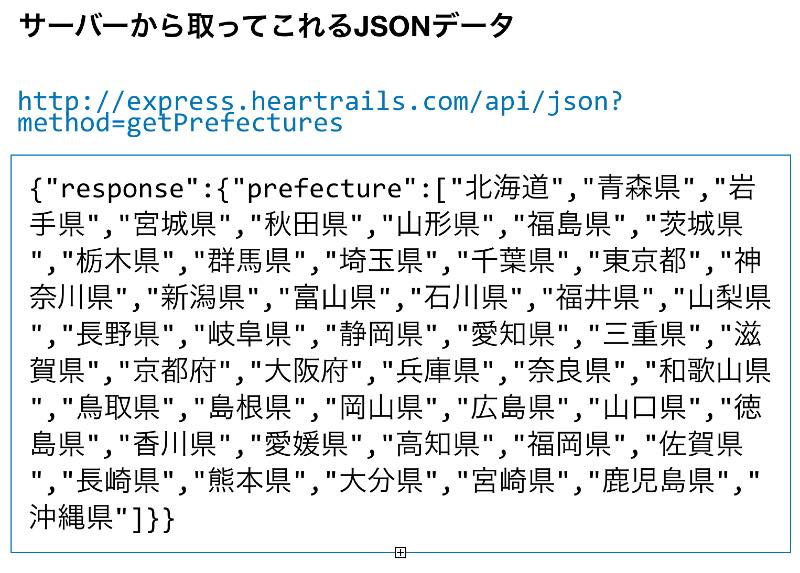
ここでは、HeartRails Expressというサイトから都道府県データを取ってくる例を紹介します。
API | HeartRails Express | 路線/駅名/最寄駅データサービス
API | HeartRails Express | 路線/駅名/最寄駅データサービス

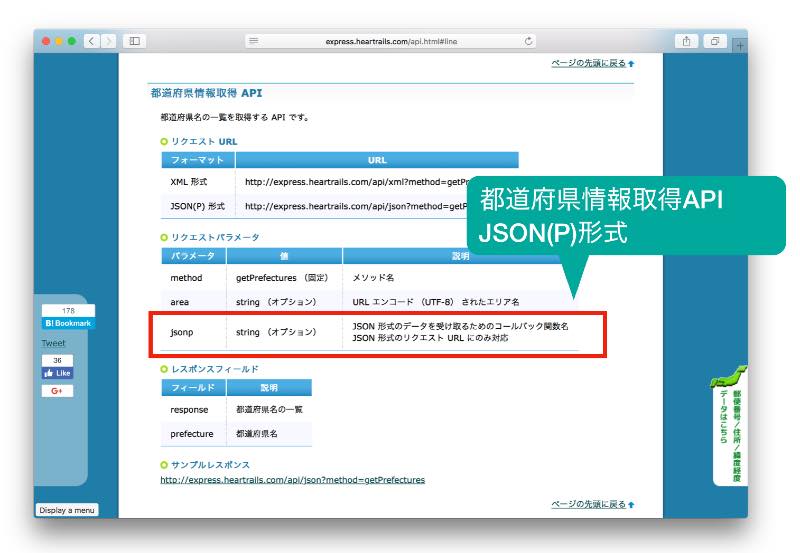
都道府県情報取得API
JSON(P)形式
をとってきます。
JSON(P)形式
をとってきます。

sample3.htmlではこのオープンデータを使って、都道府県データを取得するAjax処理を行います。
JSON.parseは必要ありません。
クロスドメイン(HTMLページを提供しているサイトとは別のドメイン上のサイト)のデータを取ってくることになるので、jsonpという形式で呼び出さなければなりません。
これは文字列形式ではなく関数呼び出しの形になるので、はじめからオブジェクト化されており、データ取得後にわざわざJSON.parseする必要はありません。
JSON.parseは必要ありません。
クロスドメイン(HTMLページを提供しているサイトとは別のドメイン上のサイト)のデータを取ってくることになるので、jsonpという形式で呼び出さなければなりません。
これは文字列形式ではなく関数呼び出しの形になるので、はじめからオブジェクト化されており、データ取得後にわざわざJSON.parseする必要はありません。
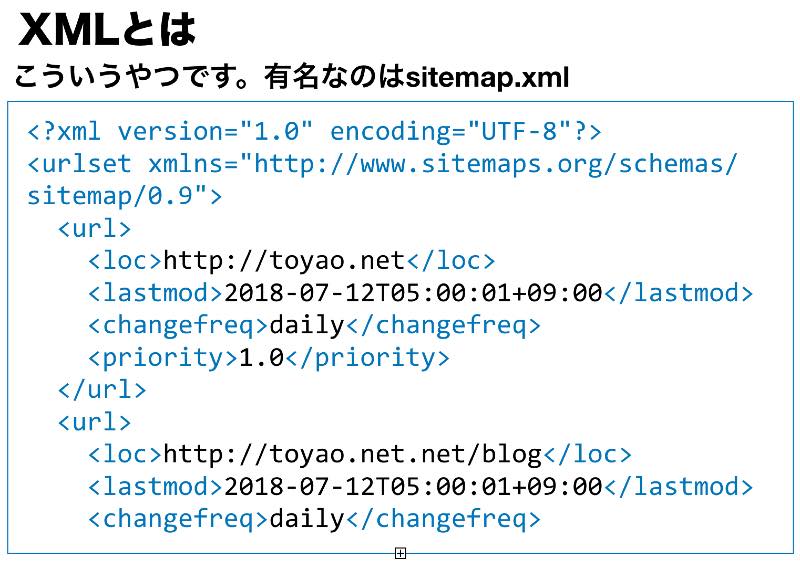
あわせて学習しよう:XMLとは

XMLで有名なのはsitemap.xmlですね。WebサイトのページURLが全部書かれたやつ。
google検索エンジンに
「このサイトにはこんなページがあるよ」て教えるやつ。
google検索エンジンに
「このサイトにはこんなページがあるよ」て教えるやつ。

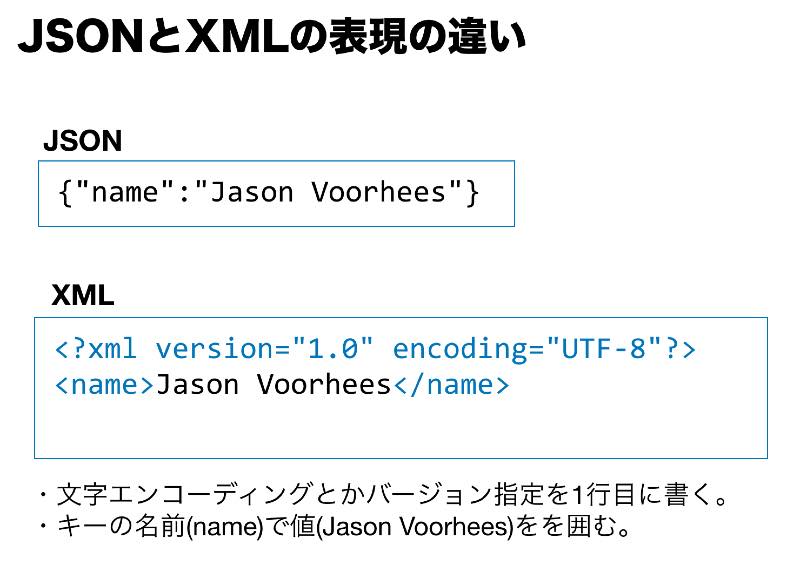
JSONとXMLの表現の違い
XMLの方がやや文字列長は長くなります。
XMLの方がやや文字列長は長くなります。
このように、XMLは以下のような特徴があります。
・JSONと同様に、データを構造化できる
・JSONより歴史が古い
・JSONよりデータサイズは大きくなりがち。

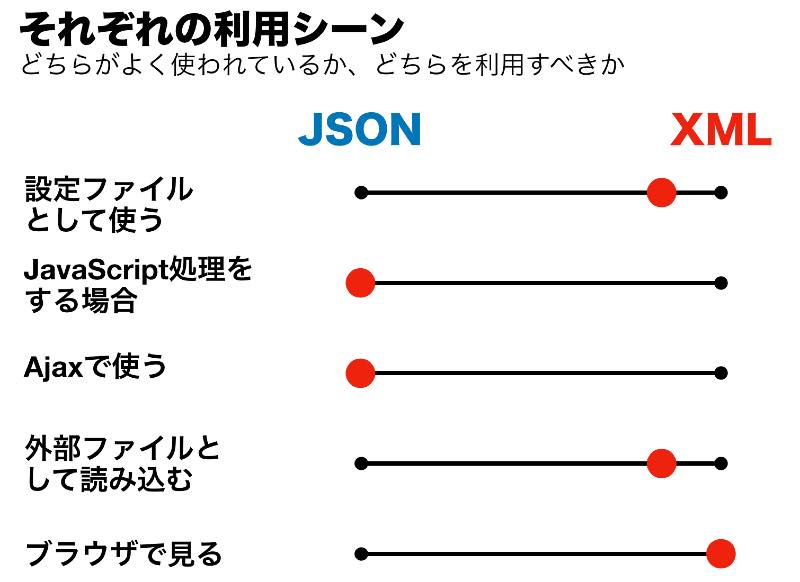
それぞれの利用シーン
どちらがよく使われているか、どちらを利用すべきか。
状況に応じて使い分けましょう。
どちらがよく使われているか、どちらを利用すべきか。
状況に応じて使い分けましょう。
説明は以上となります。
この勉強会をYouTubeLiveでライブ動画配信もしました。アーカイブとして残せましたので、こちらから視聴できます。
(画質とか音質は悪いですが)
スライドはこちら
 https://www.slideshare.net/uemera/jsonit
https://www.slideshare.net/uemera/jsonit勉強会中に使ったサンプルコード(zipファイル)はこちらからダウンロードできます。
sample_html.zip

勉強会をやってみての感想
こんなネタ勉強会、受講する人いるの?と当初は思っていましたが、申込み予約時点では18人の定員を超えてキャンセル待ちが出るほどの状況でした。 需要はありそうなので、またどこかで開催要望があればやろうかなと思います。また今回、自分史上初めてライブ配信をやりました。ツールも検討の結果YouTubeLiveがいちばんふさわしいと思って、事前に撮影の方法とかセッティングとか済ませて本番に備えたのですが、実際会場で試してみると、
・YouTubeLiveを開始するとiPhoneアプリが途中で異常終了する
・iPhoneの横画面で配信したいのになぜか画面が回転せず縦でしか配信できない
という状況に陥ったため焦りました。
本番の数十分でいろいろ試しましたが、縦配信しかできない件は解消されず、結局以下の環境で配信しました。
・アプリが異常終了するiPhone7plusで配信するのをあきらめて、自分がメインで使っているiPhoneXのYouTubeアプリで配信することにした
(これによりアプリ異常終了はまぬがれた)
・Wifi環境が不安定なのかなと思ったので、WifiではなくLTE回線を使って配信しました。
(2時間の配信で、通信データ量が2GBくらいになりましたが)
ま、とりあえずこれで見れたようで良かったです。「配信するよ」て自分から予告しといて、トラブルで配信できないのは自分としてはなんとしても避けたかったので…
配信技術を安定させるのって、やっぱり場数や経験を踏まないとダメなんでしょうかね。そして代替デバイスや手段を何通りか持ってないと危険だということも学習しました。
音声は、適当なマイクを事前に購入しようと探していたのですが見つからなかったので、いつも使っているイヤホンマイクで代用しました。
こんなふうにクリップで胸につけて。
なんとか聞ける音質にはなっていたようです。

胸ではなく、耳につけてハンズフリー通話のようにしても良かったのですが、それだと片耳がふさがれてしまい受講者の声が聞きにくくなる恐れがあると思いました。