先月、AdobeのCreative Cloudを解約したののに、
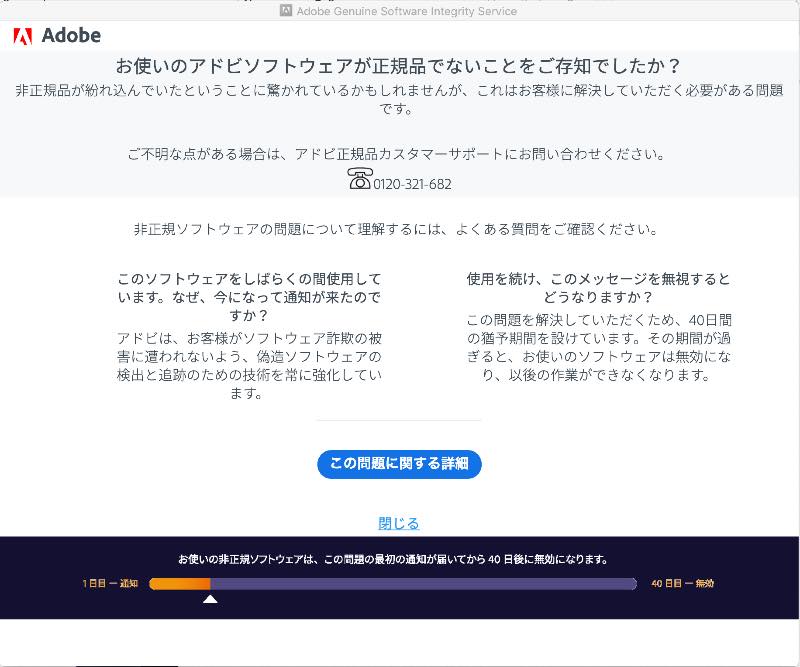
「お使いのアドビソフトウェアが正規品でないことをご存知でしたか?」
ていうポップアップが出るようになりました。

ウザいので始末しました。
環境はMacです。
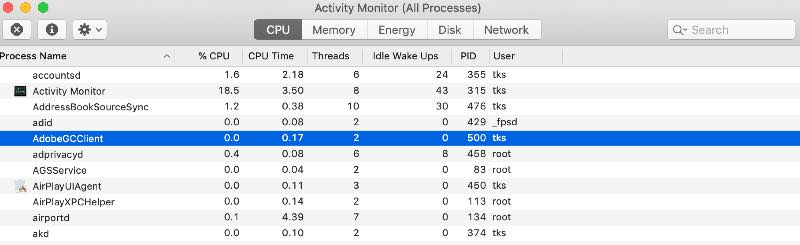
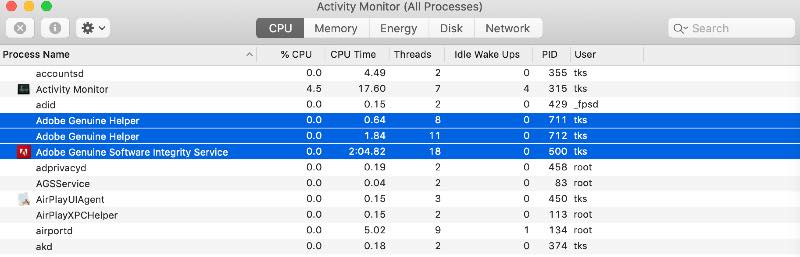
アクティビティモニタで見ると、Adobeのプロセスがいくつか残ってるんですよね。
こういうプロセスが残ってました。
・Adobe Desktop Service
・Crdaemon
・AdobeGCClient
特にAdobeGCClientを削除するのに苦労しました。しぶとく残ってます。おそらくこのプロセスがウザいポップアップを出してるんだろうと思います。


やったこと
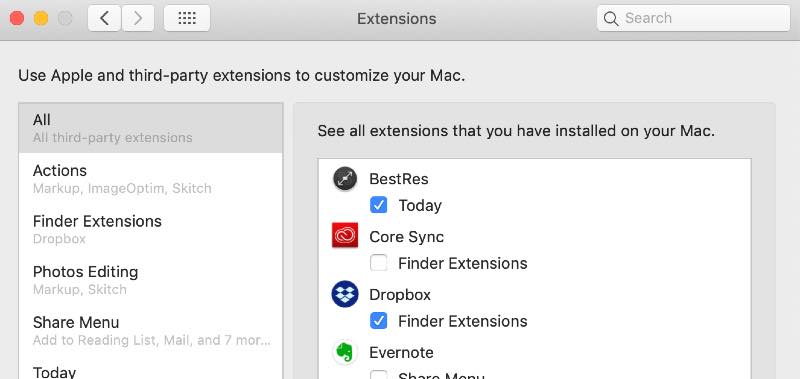
Macの環境設定の拡張(Extentions)にて、 Core Sync -> Finder Extentions を無効にしました。
ターミナルで
以下のパスの下にある”*adobe*”を全部 chmod 000 しました。
~/Library/LaunchAgents
/Library/LaunchAgents
/Library/LaunchDaemons
/System/Library/LaunchAgents
/System/Library/LaunchDaemons
以下のディレクトリを全部 chmod 000 しました。
/Library/Application Support/Adobe/OOBE
/Applications/Utilities/Adobe Application Manager
/Library/Application Support/Adobe/SLCache
具体的には以下のコマンドを実行しました。
削除しても問題ないとは思うのですが、消したらおかしくなるかも、と思ったのでディレクトリ自体は残しておきました。
chmod 000 ~/Library/LaunchAgents/*adobe* chmod 000 /Library/LaunchAgents/*adobe* chmod 000 /Library/LaunchDaemons/*adobe* chmod 000 /System/Library/LaunchAgents/*adobe* chmod 000 /System/Library/LaunchDaemons/*adobe* chmod 000 /Library/Application\ Support/Adobe/OOBE chmod 000 /Applications/Utilities/Adobe\ Application\ Manager chmod 000 /Library/Application\ Support/Adobe/SLCache
以下のコマンドを実行しました。
launchctl unload -w /Library/LaunchAgents/com.adobe.*
これでMacを再起動して、ポップアップが出なくなったのでうまくいったのでしょう。
参考にしたサイト
macos – How to disable Adobe Core Sync app on OS X from being launched automatically?
解決済み: How to completely disable all CC daemons in my sys… – Adobe Support Community
【CS6+MacOS】正規品ではないというポップアップがでて利用ができない時のトラブルシュート
あとで見つけたのですが、便利なスクリプトを配布しているサイトを見つけました。
これを流した方がいいかも知れません。
Adobe CS Removal Script | Jamf Nation
おわり





