先日発生したファーストサーバの障害により、サーバ上のデータを消失した方が多くいらっしゃるようです。
大丈夫と思っていてもいつか必ずやってくるのが災害。万が一に備えてデータをバックアップしておけば安心ですね。
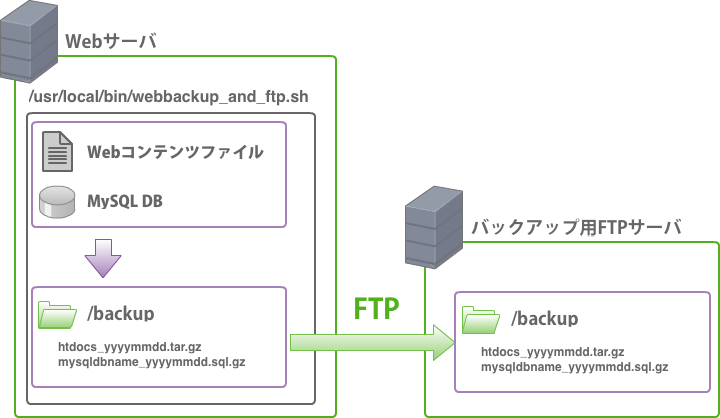
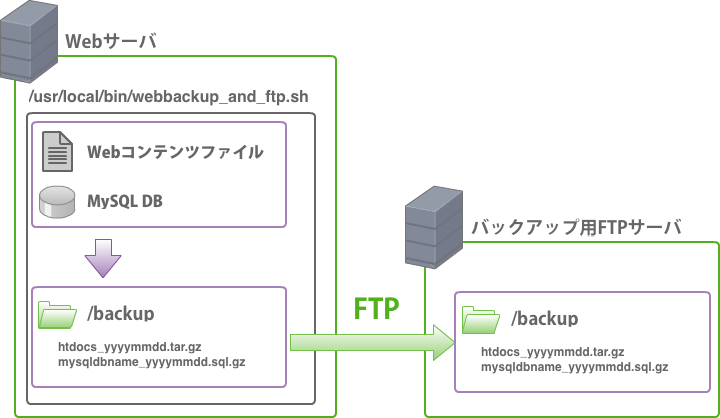
簡単ではありますが、Webサーバ上のコンテンツファイルとMySQLデータをバックアップして別のサーバ(バックアップ用FTPサーバ)へFTP転送するスクリプトを作成しましたのでご参考にどうぞ。
※利用は自己責任でお願いします。

CentOS6.2(さくらVPS)でテストしました。
Webサーバーは、rootでSSHが使えることが前提です。FTPしか使えなかったり、root権限がもらえない共有サーバーでは残念ながら使えないと思います。
ただし共有サーバーでも、cronの設定ができたり、独自シェルスクリプトの実行を許可されてるサーバーならば、root以外のユーザでうまく動かせるかもしれません。
/usr/local/bin/webbackup_and_ftp.sh
[shell]
#!/bin/bash
#— 各自の環境に合わせて設定してください —–
# local
LOCALBKPATH=/backup # Webサーバー内のバックアップディレクトリ
LOCALHTDOCS_PATH=/var/www/html # Webコンテンツのドキュメントルート
LOCALMYSQL_USER=mysqluser # MySQL データベースユーザ名
LOCALMYSQL_PASS=mysqlpasswd # MySQL データベースパスワード
LOCALMYSQL_DB=mysqldbname # MySQL データベース名
# FTP
FTPSERVER=hogehoge.com # FTP接続先
FTPUSER=ftpuser # FTPユーザ
FTPPASS=ftppass # FTPパスワード
FTPUPPATH=/backup # 接続先サーバーのバックアップディレクトリ
#————————————————-
datestr=date +%Y%m%d-%H%M%S
archive_web=${LOCALBKPATH}/htdocs_${datestr}.tar.gz
tar czf ${archive_web} ${LOCALHTDOCS_PATH}
archive_sql=${LOCALBKPATH}/${LOCALMYSQL_DB}_${datestr}.sql.gz
mysqldump -u ${LOCALMYSQL_USER} -p${LOCALMYSQL_PASS} ${LOCALMYSQL_DB} |gzip -c > ${archive_sql}
ftp -i -v -n ${FTPSERVER} <<EOF
user ${FTPUSER} ${FTPPASS}
bin
cd ${FTPUPPATH}
put ${archive_web}
put ${archive_sql}
EOF
echo "File backup finished."
exit 0
[/shell]
このスクリプトをWebサーバー上においたら、ファイルパーミッションを変更します。
MySQLのパスワードが書いてあるので”rootユーザのみ読み書き可能”にしておいた方が良いです。
chown root /usr/local/bin/webbackup_and_ftp.sh
chmod 700 /usr/local/bin/webbackup_and_ftp.sh
これを定期的に自動実行してくれるようにcronに登録します。
例えば、毎週日曜日の朝5:00に動作するようにするには、/etc/crontabに以下の内容を追記します。
vi /etc/crontab
* 5 * * 0 root /usr/local/bin/webbackup_and_ftp.sh >/dev/null 2>&1
参考: crontabの書き方 — server-memo.net
注意事項
・スクリプトを実行すると、Webサーバー上の/backup ディレクトリと、リモートFTPサーバー上の/backupディレクトリにバックアップファイルが溜まり続けますので、定期的にファイル削除する必要があります。
・さくらのVPS(CentOS6.2)にはもともとftpコマンドが入っていませんので、ftpクライアントを先にインストールしておく必要があります。
yum install ftp
このスクリプトは最低限の処理しかしていませんが、ここから拡張して、以下のような処理を付け足すこともできると思います。
・バックアップが成功したか失敗したかをログに残す。
・実行結果をメールで送信する。
・sftpを使用してセキュアな転送をする。
・Webサーバーとバックアップ用FTPサーバーの間でバックアップファイルの同期(ミラーリング)をする。
・古くなったバックアップファイルを自動で削除する。
もしサーバーのバックアップでお悩みの方がいらっしゃいましたらご相談に乗りますのでご連絡ください。