Webページ製作や、Webのシステム開発ではいろんなツールやテクニック、用語を使います。
いったいどれだけの広がりがあるのか、全体像がなかなか掴みにくいと思ったので、初心者向けにまとめました。
詳細な中身はともかく、これだけの上っつらキーワードを押さえておけば業界の常識用語はだいたい網羅できると思います。
本来ならば一つ一つの語について使いこなせるだけの経験があったほうがもちろん良いのですが、時間は有限だし、初心者のみなさんにとっては
「どれが重要でどれがそうでないか」
があまり分からないと思いますので、特に「これはもう学ぶ必要はない」というのははっきり言い切る形にしました。
ただし、私の主観によるものなので完全に正しくはありません。
ここに載っていないものも他にもたくさんあると思います。
この一覧を足がかりに、もっと詳しく知りたい方はキーワードで調べて、自分で学習してください。
用語に記載している以下のマークは、それぞれのツール・用語を詳しく理解するのがどれくらいの難易度であるかを表したものです。
(あくまで私の主観です)

もくじ
1.Webフロントエンド系
2.Webフロントエンド:JavaScript
3.Webフロントエンド:CSS
4.タスクランナー
5.プログラム言語
6.プログラム言語フレームワーク
7.Webサーバー
8.Web用コンテンツマネジメントシステム(CMS)
9.無料ホームページ作成サービス
10.ネットショップ
11.スマホアプリ開発
12.サーバーOS
13.データベース
14.エディタ、IDE
15.テンプレートエンジン
16.パッケージ管理
17.通信プロトコル
18.テキストフォーマット
19.クラウドサービス、インフラ
20.仮想化環境、テストサーバー
21.Google 解析系サービス
22.Adobeアプリケーション
23.Git、ソース管理
1.Webフロントエンド系
2.Webフロントエンド:JavaScript
3.Webフロントエンド:CSS
4.タスクランナー
5.プログラム言語
6.プログラム言語フレームワーク
7.Webサーバー
8.Web用コンテンツマネジメントシステム(CMS)
9.無料ホームページ作成サービス
10.ネットショップ
11.スマホアプリ開発
12.サーバーOS
13.データベース
14.エディタ、IDE
15.テンプレートエンジン
16.パッケージ管理
17.通信プロトコル
18.テキストフォーマット
19.クラウドサービス、インフラ
20.仮想化環境、テストサーバー
21.Google 解析系サービス
22.Adobeアプリケーション
23.Git、ソース管理
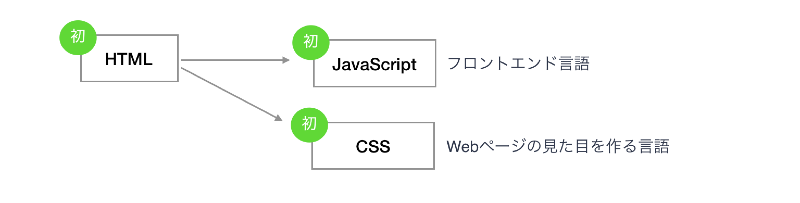
1.Webフロントエンド系
最初に基本となる項目から。HTML、CSS、JavaScriptはWebページを表示するための基本ツールです。

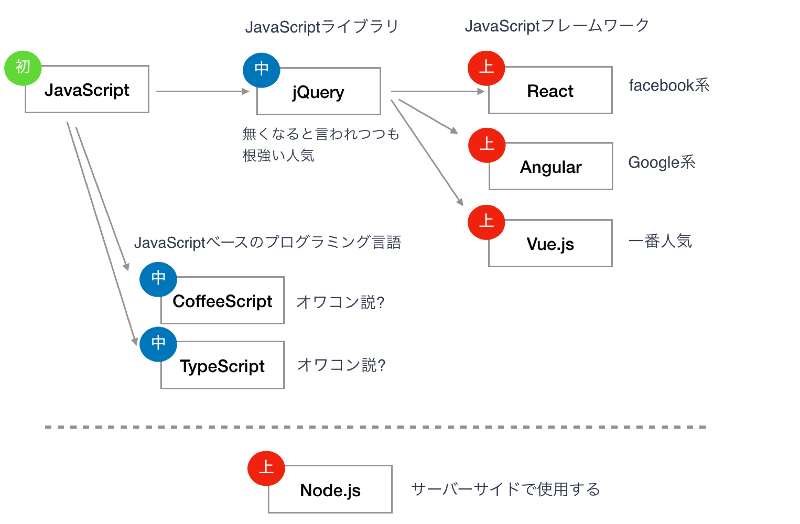
2.Webフロントエンド:JavaScript

JavaScript系の言語やツールはいろいろなものが存在します。
「jQueryは消える」と言われつつもしぶとく残ってますね。これで今までに築きあげられたサイトが膨大なので、簡単に無くなることはないと思います。
逆に、React、Angular、Vue.jsといったJavaScriptフレームワークは思ったほどまだ浸透していません。
僕もまだ使ったことがありません。
CoffeeScript、TypeScriptも実現場では見たことないです。
Node.jsはサーバーサイドですが、JavaScript製なのでここについでに掲載しました。
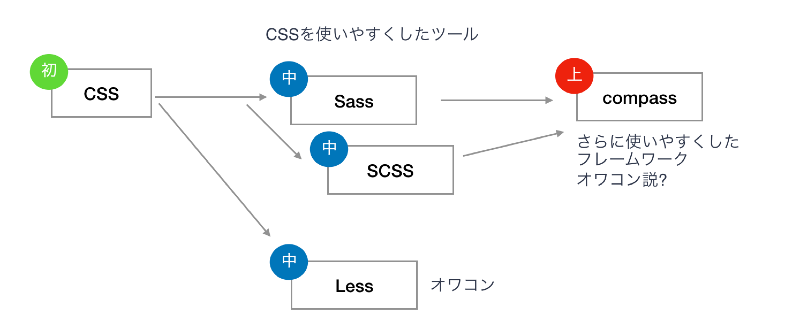
3.Webフロントエンド:CSS

SCSSの名前が売れすぎて、今はSassと言えばSCSSを指すことが多いです。これはよく使われてます。
しかしこんなコンパイルが必要なツールに依存したままでいいんですかね? CSSが早くSCSSの機能を包含してくれないかな?て思うのですが。
compass、lessはあまり聞きません。
4.タスクランナー

使いこなせれば便利なんでしょうが、覚えることが多くてイマイチめんどくさいイメージです。日本語のドキュメントも少ない。
Webサイトをひと月に10個作るとか、そんなペースで量産する人には便利かも知れません。
僕はそんなペースで作らないので必要ありません。
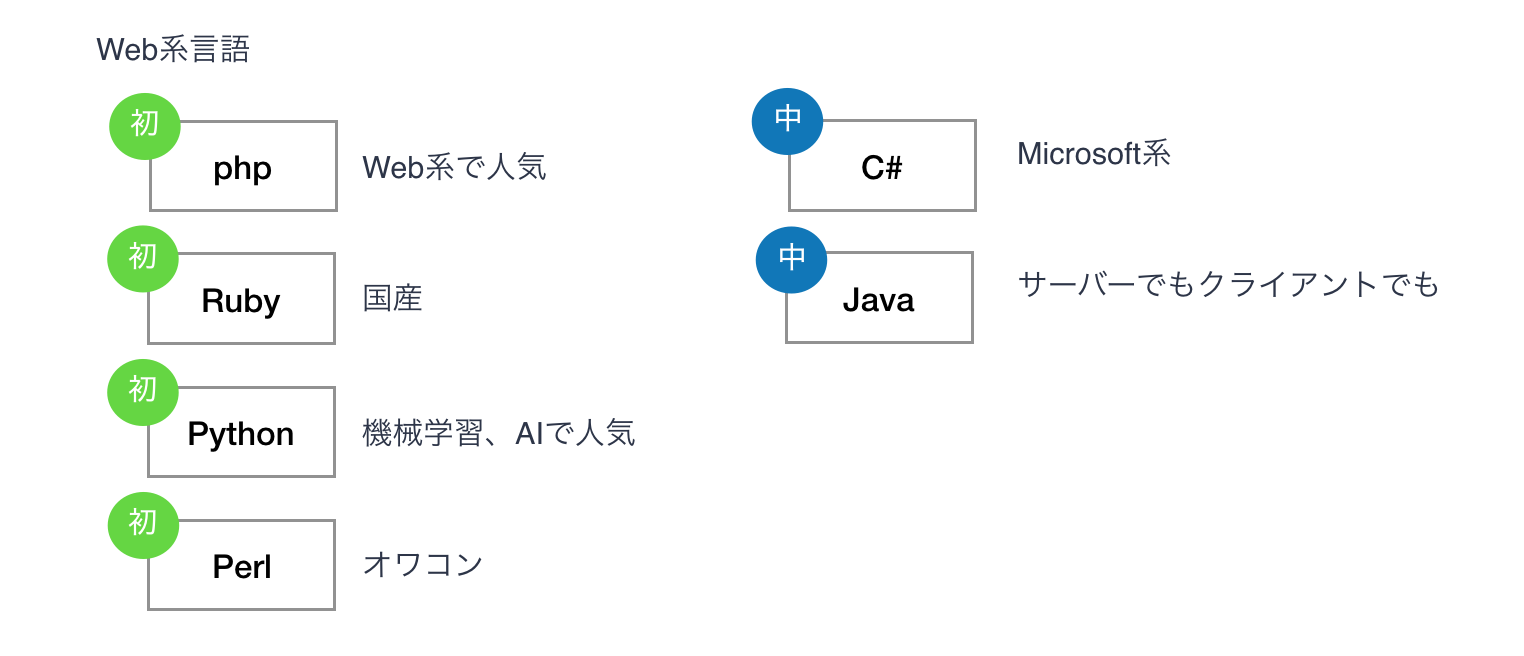
5.プログラム言語

PHP、Pythonは人気だと思います。
JavaはSI案件でつぶしがききます。
新規案件をPerlで作る人はもういないですよね。
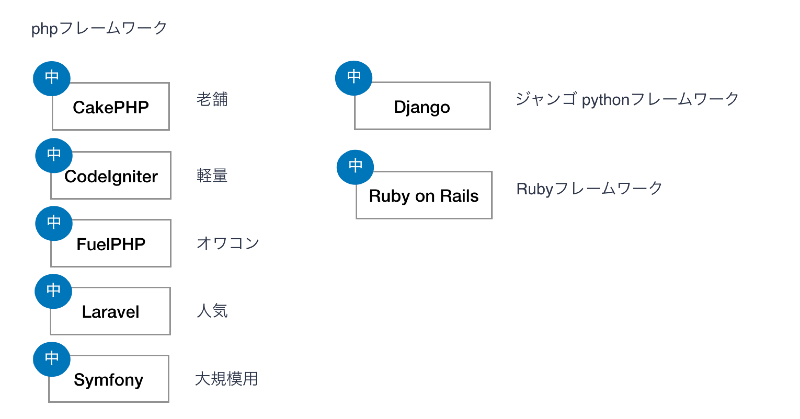
6.プログラム言語フレームワーク

フレームワークとは、言語単体に加えて便利なライブラリとかツールがついたものです。
クルマで例えて言うと、何もオプションがついてないクルマがプログラム言語で、それにドライブレコーダーとかバックカメラとかカーナビとかのオプションがついたクルマがフレームワークです。
僕自身がphpプログラマなのでこのへんは敏感な分野です。phpフレームワークは盛り上がってます。今はLaravelが人気です。
FuelPHPは残念ながらオワコンになってしまいました。今から新規で手を出してはいけません。
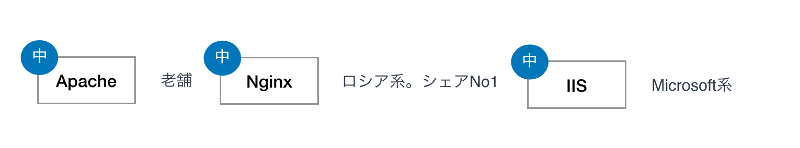
7.Webサーバー

僕は古い人間なのでなかなかApacheから移行できないですが、NginxはすでにシェアNo1なので
「まだApache使ってるの?ダッセー」
と言われる日が来るんだろうなと思っています。
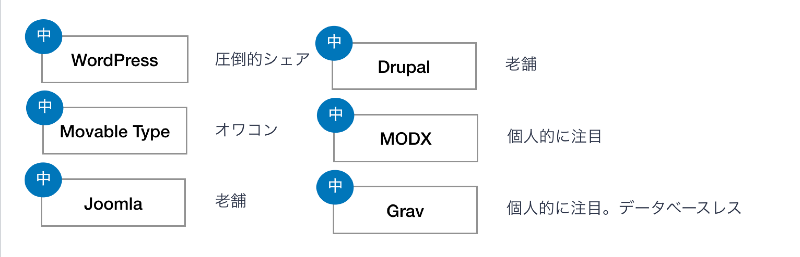
8.Web用コンテンツマネジメントシステム(CMS)

WordPressは圧倒的シェアなので、やっといて損はないと思います。
ただしソフトウェアの最盛期(ピーク)は過ぎてます。
OSで言うと、Windowsはすでに旬を過ぎていますが圧倒的シェアのためまだしばらくは生き延び続けるでしょう。
それと同じで、WordPressもシェアが大きすぎるので、 Web制作者側が選定するまでもなくクライアントから、
「WordPressで作って」
という指名されたりしますし、既存サイトの修正でも大きな需要があります。
ただ、WordPressは今やソフトウェア構造が複雑になりすぎたので、初心者には敷居が高いし、軽いサイトを新規で作るのなら他のCMSを使った方がコストパフォーマンスはいいです。
Movable Typeはもう今から学ばなくても良いです。
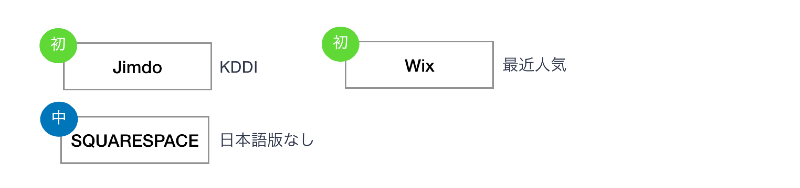
9.無料ホームページ作成サービス

JimdoはKDDIのサービスで、古くからありますので昔は流行ってましたが、今はWixの方がどちらかと言うと人気なのかな。
SQUARESPACEは多機能で魅力的ですが日本語版はありません。欧米では人気と思います。
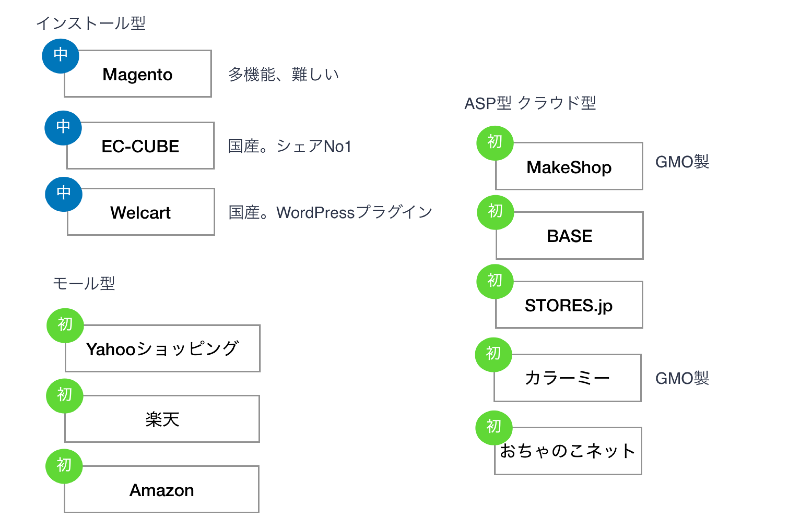
10.ネットショップ

ネットショップのツールは多岐に渡りますが、どれも一長一短であり決め手に欠けます。
しかしどれか1つでも得意なツールを持っていると強いと思います。
ネットショップを作るにはいろいろなノウハウが必要になりますし、単なるWebサイトで使うツールよりはコミュニティが狭いですので、 競合があまりおらずオンリーワンになりやすい分野です。
極めるなら日本でシェアが高いEC-CUBEがおすすめです。
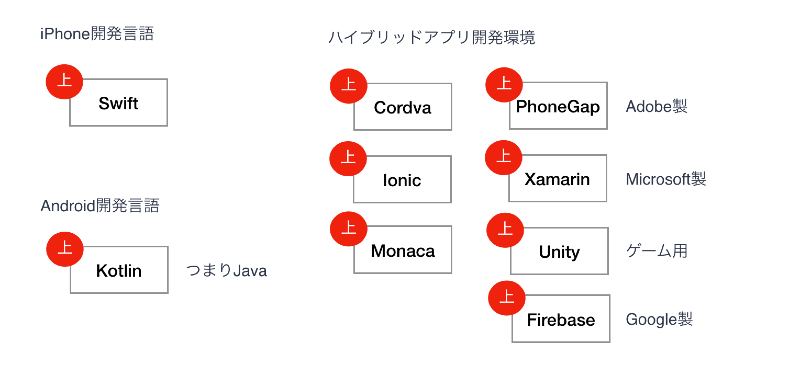
11.スマホアプリ開発

僕はあまり詳しくないので自信がないのですが、今はiPhoneもAndroidも共通のプラットフォームで開発できるハイブリッドアプリ開発環境が多く出ています。きっと需要があるんでしょう。
逆にこれらの違いがあまり分からないので、機会があれば調べてみようと思っています。
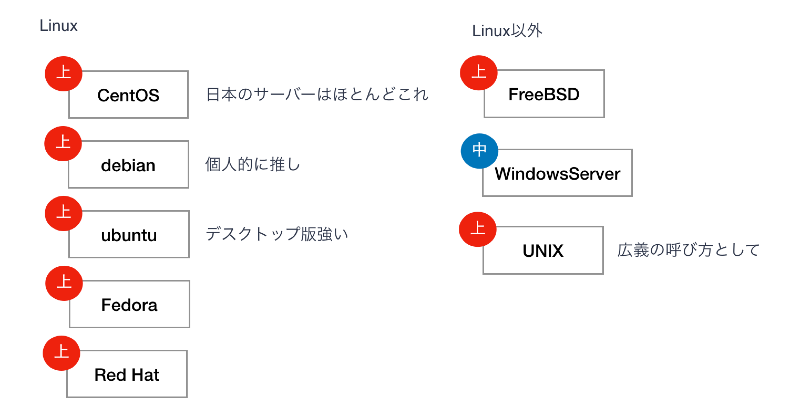
12.サーバーOS

CentOS一強です。レンタルサーバーとかVPSとかクラウドなどの日本のサーバーはほとんどこれです。
世界的にはdebianのシェアが高いですが、CentOSやっとけば間違いないと思います。
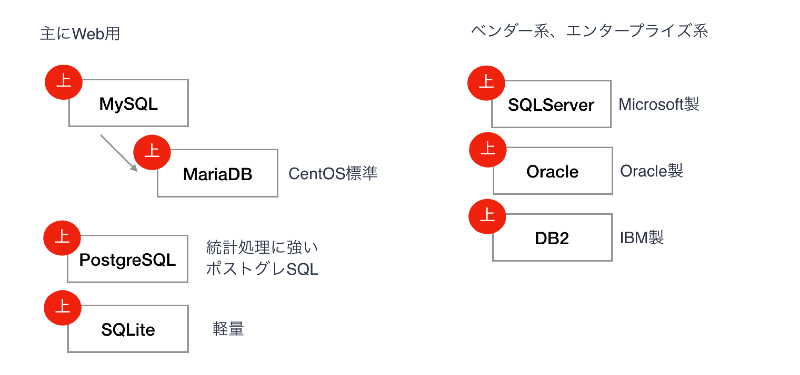
13.データベース

Web系ならばMariaDB一択です。
MySQLとMariaDBはほぼ同じものなので両者はあまり区別はしなくても大丈夫ですが、将来性はMariaDBの方があります。
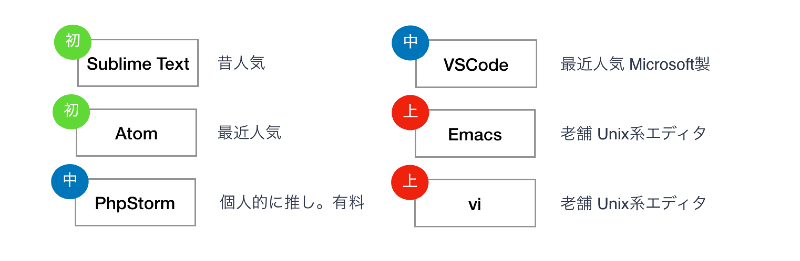
14.エディタ、IDE

IDEとは、エディタの機能以外にコンパイルとか構文解析とか、プログラム開発にいろいろ便利な機能がそなわったソフトウェアのことです。 エディタ・IDEは星の数ほどあるし、自分の手になじむかどうかが重要なのであまり人の意見は参考にならないかも知れませんが、 人気どころで言うとVSCodeとかAtomです。
PHPプログラマの私はPHPStormを使ってます。有料だし英語だし機能が多すぎて使いこなせてないですが、IDEとしては超優秀と思います。
local history(過去の修正履歴を見る)とかdiff(ファイル差分比較)の機能はすごく便利です。
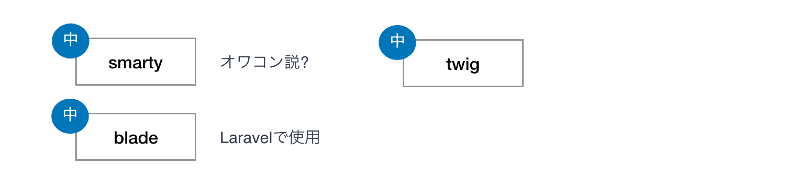
15.テンプレートエンジン

テンプレートエンジンとは、phpとHTMLの間の橋渡しをして、プログラムが苦手な人にもHTMLを組みやすくしたツールです。
新しいテンプレートエンジンが登場するたびにその都度記法を覚えないといけないのがウザいです。1つに統一してほしい。
最近はsmartyはあまり聞かなくなりました。
飛ぶ鳥を落とす勢いのLaravelに採用されているbladeが将来性ありそうです。
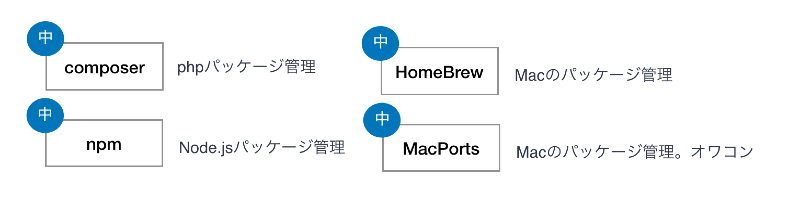
16.パッケージ管理

パッケージ管理もなんでこんなに種類があるんだろう、て思うし、パッケージ管理ツールを入れるためにいろんな準備を整えないといけないので、理不尽な本末転倒感を感じます。パッケージ管理を入れるためのアプリを入れないといけない、みたいな。
でもこれらのツールが入っている前提で配布されているソフトウェアがあるのでつらいところです。
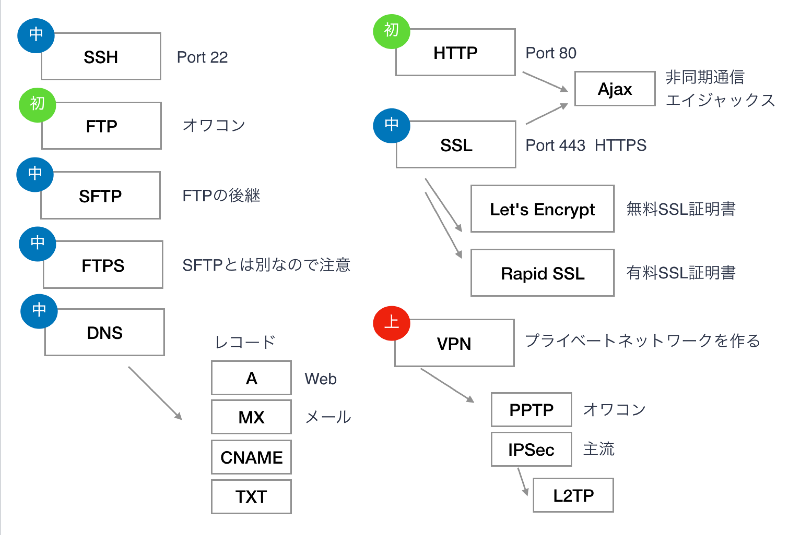
17.通信プロトコル

通信のプロトコルとか技術は挙げるとキリがないですが、よく使いそうなものをピックアップ。
FTPはオワコンなので使ってはいけません。
HTTPも将来的にはオワコンになると思います。
DNSのレコードはAとMXだけひとまず覚えておけばいいと思います。
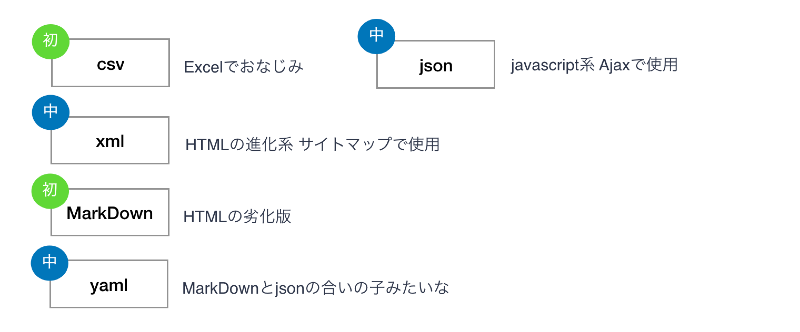
18.テキストフォーマット

CSV、json、xmlは有名な記法なので知っといた方がいいです。
yamlはこれから登場シーンが増えてきそうな気がしています。
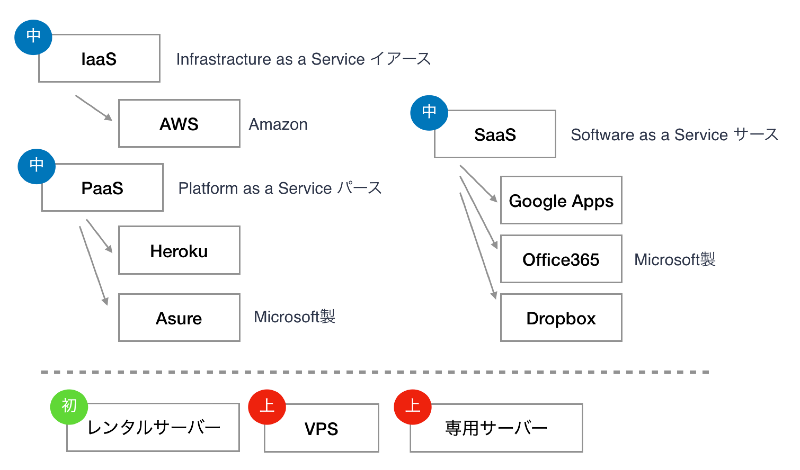
19.クラウドサービス、インフラ

IaaSとかSaaSとかPaaSとか分かりにくいですよね。略語にすりゃいいってもんじゃないでしょ。しかも大文字小文字が混ざってて覚えにくいし。
こういうのは元阪神タイガースのバースだけでいい。
逆にこういう語が頭に入っていると、会議中に
「その課題はPaaSで解決しますね」
と適当なことを言うだけで、皆が分かってないので一目置かれるというメリットがあります。
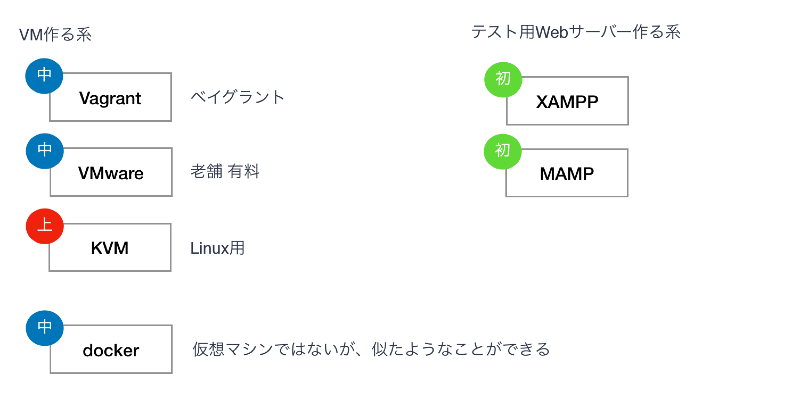
20.仮想化環境、テストサーバー

物理的なハードウェアにOSをインストールして使う実在環境と違って、仮想化環境では1つのマシンの中にいくつもOSをインストールできます。通常使っているWindowsやMacの中に、Linuxなど別の新しいOSをインストールして使うことができます。
また、本番環境とは別にテスト用の環境を持ちたい場合、仮想マシンやテストサーバーを用意することでコストダウンできます。
システムに詳しくない方でもこういう環境を作っておくと重宝すると思います。
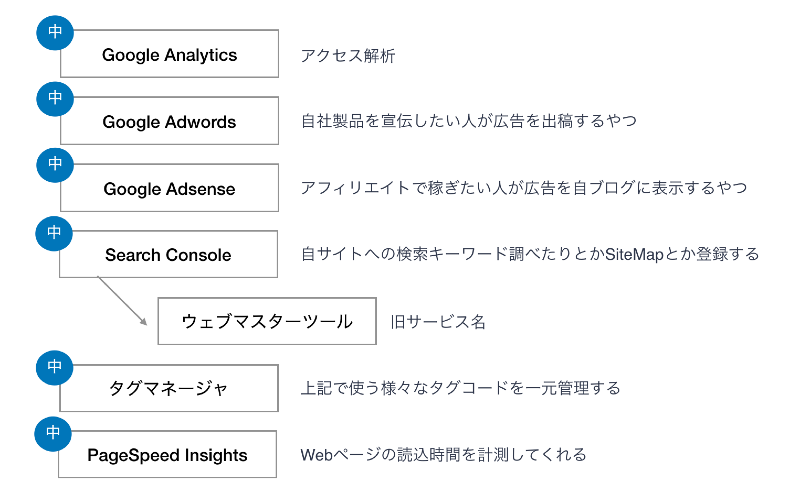
21.Google 解析系サービス

Googleの解析系のサービスはいろいろ名前がついてて分かりにくいですね。
「統一してくれ」て思うのですが、歴史的な経緯もあって難しいんでしょうかね。
天下のGoogleでさえこのような「分かりにくいサービス体系」を変えることができないのですから、システムの統合とか統一とかって、新規にサービスを立ち上げるよりもはるかに難しいことが分かります。
22.Adobeアプリケーション

Adobeのアプリケーションは数多くありますが、Web制作の現場ではPhotoshop、illustrator、XDがよく使われます。
Adobe製品は高いから使いたくないのですが、代わりになるアプリケーションってないですかね…
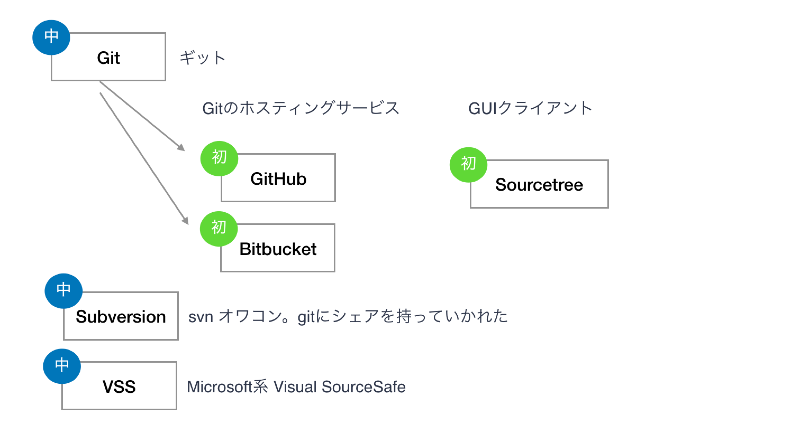
23.Git、ソース管理

ソース管理の仕組みはGitの一択です。
一昔前はSubversionがありましたが、Gitに破れました。
また、GitHubというのがあり混同しがちですが、これはGitを使ったWebのサービスです。
Git自体はコマンドラインのツールであり、Web経由で使うことはできません。
以上です。
このブログ記事はIT系初心者もくもく勉強会で発表したスライドをもとに作成しました。
おわり





