2014/3/23に開催されたWordBench京都に行ってきました。
2014年度 第03回WordBench京都 勉強会

WordBenchは主にWordPressの話題を扱った勉強会ですが、今回はデザインの話が中心でしたのでWordPressはあまり関係ありませんでした。しかし、デザインからアプローチし、デザイナーにいろいろ喋ってもらう勉強会というのは意外と少ないので、いい機会だったと思います。ためになるお話をいっぱい聞けました。
この企画について、京都だけではなく別の勉強会でも開催する価値がありそうと思いましたので、次回に繋げられるヒントを残すために、企画・運営のやり方も含めて考察したいと思います。
企画・準備にまつわること
今回は、「デザインに関することを、初心者が質問してデザイナーに答えてもらう」という質問形式の勉強会でした。
参加者予定者に対して、事前に「デザイナーに聞きたいこと」を開催日の数週間前から募集していました。
といっても、参加者は何を聞きたいのかも分かっていないことがあります。多少知識が無いと「適切な質問」ができません。
そういう意味で、デザイナーからうまく回答が引き出せる質問が集まるかどうかが、一参加者の僕としても心配でした。
WordBench京都管理人の瀬戸さんは、質問と回答がうまく機能するように、川井さんと高井さんの2名のデザイナーを回答者として初めからアサインしてくれてました。質問に対して、参加者の中から誰も回答が出ない場合には、彼らに答えてもらうという形式です。
質問に対しての回答を事前にスライド付きで用意してくれてました。図解があったのはありがたかったです。
漠然とした抽象的な質問内容にも、適切な回答を用意してくれていました。
当日はこの2名の方に加えて、答えられる人が互いに意見交換したりしてうまくディスカッションができていたと思います。
参加した人数は運営・参加者合わせて22人。テーブルはロの字の会議形式です。
これくらいの人数だったからうまくできたのかも知れません。もしもっと多くの人数、例えば50人くらいの数で同じことをやろうと思ったら、マイクは多分必須になると思うし、人が多くて自由に発言できる雰囲気が損なわれるかも知れません。複数グループに分けるという手を使う必要があるかも知れません。
話が盛り上がって3時間があっという間に過ぎ、時間が足りないくらいでした。
デザインの世界はものすごく広いです。これだけの時間で語り尽くせないくらいです。
「時間が余ったらどうしよう」ということはあまり考えなくてもいいのかなと思いました。
それでは、以下に勉強会で話題になったQ and Aを紹介します。といっても答えは1つではないし回答するデザイナーによって答えはいろいろ違ってきそうなので、他の勉強会で同じ質問をまた別の人にぶつけてみても面白いと思いました。
デザイナーへの質問と回答
Q1 フォントって大事なの?
A1 大事です。
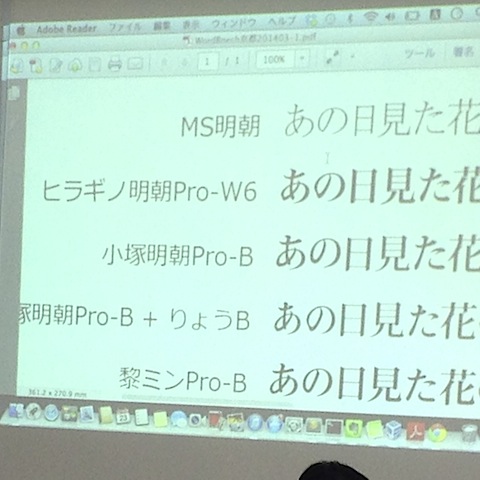
例えば明朝体だったらどのフォントも似たような形をしていますが、ちゃんと見ると同じではありません。
特徴的なのは「あ」の字。よく見比べてみてください。
ヒラギノ明朝は「あ」の曲線の切り返しにおいて、一度筆が止まっているのが分かります。美しいです。

明朝体はフォーマルな場面で、ゴシック体はカジュアルな場面で使われます。
例えばお葬式の案内にゴシック体を使うとふざけているように見えてまずい。
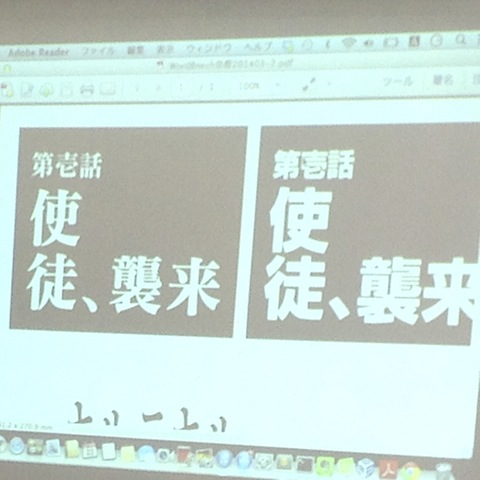
エヴァンゲリオンのタイトル字は、ストーリーのバックボーンが宗教的な話なので、明朝体を使った方が怖さ、臨場感がでます。

タイトル文字など特に大事な箇所のフォントを選ぶときは、10フォントくらい比べながら、どのフォントにするか精査するそうです。
一見、フォントの間の細かな違いは誰にも気づかれないかも知れませんが、この完成度がお客さんからの信頼につながるので、手を抜かずにきちんとやりたい、ということでした。
フォントの話は、丸一日あっても語り尽くせないくらいあるそうです。
Q2 色の決め方にはルールがあるの?
A2 あります。
ただし、デザイナーが最初から色を決めることはほとんどありません。
多くの場合、既に存在しているWebサイトなどを参考にして決めます。
コーポーレートカラーがある場合(例えばマクドナルドは赤色、など)は、その色を無視するわけにはいきません。これを出発点として、背景や周辺の色を考える必要があります。
簡単に色の組み合わせを教えてくれる配色ツールがあります。デザイナーもこういうのを便利に使っています。
Adobe Kuler
ColorSchemeDesigner
HUE/360
Q3 いまどきのCSSトレンドってなに?
A3 レスポンシブデザイン、フラットデザインなどがあります。
BootStrapはレイアウトやボタンなどよく使うパーツのデザインをはじめから用意してくれているツールです。これを使うと見た目の良いデザインが簡単に作ることが出来ますが、デザイナーはあまり使いません。
デザインをあまり得意としないプログラマなどが使うと便利でしょう。
うどんに例えて言うと、これはうどんスープの素みたいなものです。
簡単にうどんを作るときに便利ですが、他のうどんとの差別化が難しくなるので、デザイナーはうどんのダシから手作りするでしょう。
Q4 伝わりやすいデザインのポイントってなに?
A4 多岐に渡るので回答は難しいですが、例をあげます。
例えば文章は、文字と文字の行間を空けましょう。
段落ごとに空白行を入れるとさらに読みやすくなります。

Q5 1px(ピクセル)の違いって大きいの?
A5 大きいです。
例えば、同じ幅のブロックを3列並べる場合のブロック間隔の幅は、1pxでもずれると等間隔に並んでいないように感じるので違和感があります。
photoshopなどで作った1pxの黒い線をWebページで表示した場合、仮に0.5pxずれると、ディスプレイでの表示は2pxのグレー色の表示になってしまうことがあります。これはパソコンのディスプレイが1px単位でしか表現できず0.5pxの位置に線を描けないため、苦肉の策で色を薄くして2pxで表現しています。そうならないように、photoshopの設定で1px単位でしか線を描けないようにしておく必要があります。
Q6 デザイン力を身につけるために普段していることは?
A6 日常で目にするデザインを見て、「なぜこうなっているか」を考えましょう。
レストランに行ったときに、メニューのデザインがなぜこうなっているか?を考えてみましょう。
写真に一緒にに写り込んでいる、「いらないもの」はないでしょうか? 自分だったらこうする、というのを考えてもいいかも知れません。
デザインは付け足していくことよりも、いらないものを削っていくことが重要です。
Q7 デザインに関するお勧めサイトや書籍があれば教えてください。
A7 ノンデザイナーズ・デザインブックがおすすめ
ノンデザイナーズ・デザインブック [フルカラー新装増補版]
Webに限らず使えます。ここに書かれていることを忠実に守ったらデザイナーになれます。
Q8 DTPしかしていないデザイナーさんにWEBデザインをお願いするときの注意点
A8 Webの暗黙のルールを言葉でちゃんと伝えましょう。
・色空間をCMYKではなくRGBで作ってもらいます。
・紙だと単位はmm(ミリメートル)、A4サイズといった単位があります。そうではなくpx(ピクセル)で作ってもらいます。横幅も210mmではなく1000pxにしてもらうなど。
・紙のサイズを無意識に思い浮かべてしまい、ボタンやリンクを下のほうに配置してしまうことがあるが、そうしてしまうとWebでは最初の1ページ内に表示されずスクロールが必要になることもあるので、ボタンは上部に配置してもらいます。
・印刷媒体は解像度が高いので明朝体など細い字も鮮明に印刷できますが、Webでは文字がつぶれることがあるので、Webで見られる大きさを意識してもらいます。
Q9 デザイン制作において、顧客の要望やヒアリングで効果的なテクニックは?
A9 客の言うとおりに作業しないこと。
客に「赤い文字にしてくれ」と言われて素直に赤くしてはいけない。
客はもしかしたら「目立たせたいから赤くしたい」と思っているのかも知れない。それならば文字を赤くする以外に目立たせるソリューションはあるかも知れない。
客がどういう目的を持っているかの真意を汲み取ること。
こちらの要求が通りにくいときは、有名サイトでやっている手法を紹介すると効果的。
客「もうちょっとサイトの横幅を狭くして」
制作者「今はこれくらいのサイズが普通です。これ以上狭くしない方がいいですよ」
客「いやいや、いいから横幅を狭くしろ」
制作者「見てください、Yahooのトップページは○○pxですよ。いまはこれくらいの幅が普通です」
客「なるほど、では狭くせずこのままでいきましょう」
AppleとかMicrosoftとかSONYとかのネームバリューがある企業の公式サイトでやっている手法を紹介すると効果的らしいです。
Q10 WordPress想定でデザインする際、どんなデータを参考にして作成しますか?
A10 WordPress制作の経験を積むしか無いでしょう。
WordPressにしやすいサイトというのは実際には存在します。ヘッダ位置にナビゲーションメニューがあり、サイドにサブメニューがあるようなデザインです。
しかし、デザインの可能性は無限です。WordPressで組みやすいからといって、無理にこのレイアウトに合わせるようではプロとは言えません。
システムに合わせるのではなく、本当に実現したいデザインをそのままWebサイトとして作り上げる努力をしましょう。
Q11 デザインに使うツールでは何を使っていますか?
A11 Cacoo、Fireworks、Illustratorなどです。
ワイヤーフレーム作成はCacooが便利です。
WebデザインはFireworks。
Illustratorについては同じような機能を持つ代替ツールが無いです。
他にもQ and Aはありましたが、代表的なものを書きました。
デザインは深いですね! 僕はエンジニア一本でデザインはできませんが、デザインもできたら嬉しいので、こういう考え方や姿勢を少しずつ学んでいこうと思います。
[関連ブログ]
2014年度 第03回WordBench京都 勉強会 フォントって大事なの?
プログラマさんのデザインに関する疑問にお応えする会” @WordBench京都(2014/3/23) | 網站・茶商 SHINCHAYA
Webの文字組版の問題は、かつてDTPが通ってきた道なのかも – Cherry Pie Weblog

