2014/2/8のWordBench神戸のふりかえりです。
イベント参加登録の管理はDoorKeeperで行っています。
第31回 WordBench神戸勉強会 – WordPressの開発環境紹介 – – WordBench神戸
参加人数は23名でした。
WordPressを構築するときにどんな開発環境、制作ツールを使っている?というテーマで勉強会をしました。

「WordPressの開発環境:プログラマー編」
by @bren_boss
ブレンさんのWordPress開発環境(IDE)としてNetbeansを推してました。
オンラインデバッグ(Xdebug)可能、FTP統合、Sass統合、Vagrant統合をしているので、Netbeans一つで必要な操作がすべてできるというのが魅力です。日本語化しているのもいいですね。
関数名の補完機能があり、WordPressのテンプレートタグなどの関数も補完してくれます。
非推奨関数を使わないように注意してくれる表示も嬉しいです。

Development tools for WordPress
「WordPressの開発環境:デザイナー/コーダー編」
by @yasuo1981
デザイナー、フロントエンドエンジニアとして活躍されている酒井さんの発表です。初めて発表してくださいました。
デザインはFireworksやPhotoshopを使っているそうです。
・ワイヤフレームを作ったらそのままデザインカンプもスムーズに作れるのがFireworksの良いところ。
・画像をスライスしてファイルに書き出しする操作ではillustratorよりもFireworksの方が扱いやすい。
・コーディングはDrewmWeaverでやっていたが動作が重いので、同じAdobeから出ているEdgeCodeやBracketsを使っている。
・静的サイトを簡単に作ることができるMIDDLEMANが便利。これでモックアップを作ったあとWordPressのテンプレートに加工するというフローだと、デザイン担当とWordPress構築担当との分業がしやすい。

Wordbench 神戸 20140208 WordPressの開発環境:デザイナー・コーダー編

Middleman 入門
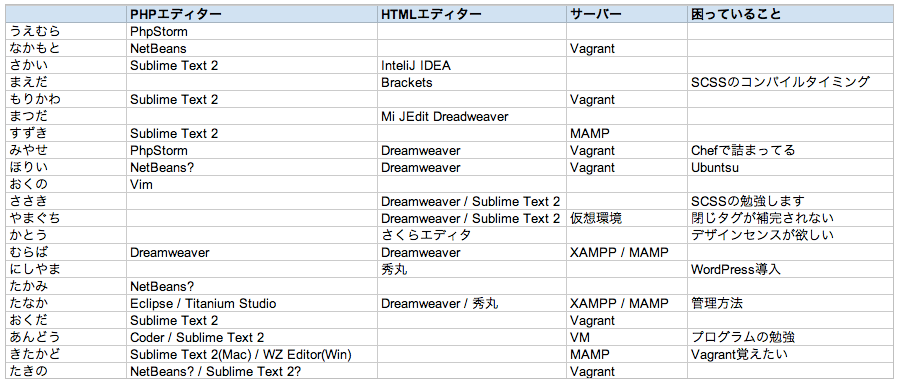
「みんなどんなエディタ使ってる?」
by 全員
どんなエディタや開発環境を使っているかを、参加者全員に発言してもらいました。
エンジニアはNetBeansやPHPStorm、デザイナーはSublime text2、Dreamweaverが多い結果となりました。
Vagrantを使う人が多くなってきました。まだデザイナーには敷居が高いツールですが、エンジニアの間ではXAMPP/MAMPに代わる実行環境ツールとして人気が出てきています。

次回WordBench神戸は2014/3/8(土)です。
こちらからご登録ください。
第32回 WordBench神戸勉強会 テーマを使いこなすためのはじめの一歩

