日本語だと「スライド」とか「セレクト」とかいろいろな表現があって検索しにくいですが、英語だとCarousel(カルーセル)というみたいですね。
「メリーゴーラウンド」とか「回転木馬」という意味があります。
検索するといっぱい出てきます。
画像をスライド表示みたいにクリックで順番に見せてくれるインターフェースです。
そんなcarouselを導入するためにいろいろ調べたので紹介しておきます。
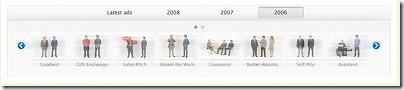
jQuery Carousel
http://thomlx.free.fr/jquery/jquery_carousel.htm 
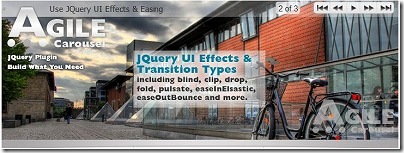
Agile Web Development | Agile Carousel
http://www.agilecarousel.com/examples/full_example 
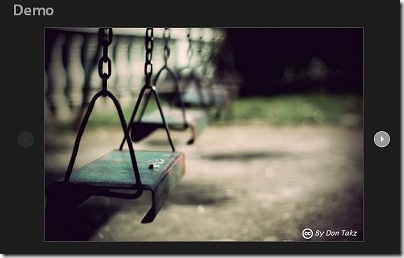
A Simple Carousel
http://www.queness.com/resources/html/carousel/index.html 
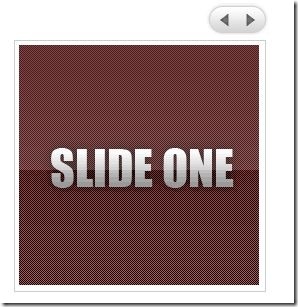
jCarousel
http://www.ajaxdaddy.com/demo-jquery-carousel.html 
jQuery Infinite Carousel | jQuery for Designers – Tutorials and screencasts
http://jqueryfordesigners.com/jquery-infinite-carousel/
ほかにもいっぱいあります。
JQueryを使ったスライド表現を集めた「10 Best jQuery Sliders」 | DesignDevelop
http://design-develop.net/web-design/10-best-jquery-sliders.html
7 Powerful image carousels for web de signers
http://woork.blogspot.com/2009/05/7-powerful-image-carousels-for-web.html